Un peu d’histoire
Le bicentenaire des États-Unis (en anglais : United States Bicentennial) est une série de célébrations qui a eu lieu au milieu des années 1970 pour rendre hommage aux événements historiques ayant conduit à la création des États-Unis en tant que république indépendante. C’est un événement central dans le souvenir de la Révolution américaine.
Le bicentenaire culmine le 4 juillet 1976 avec le 200e anniversaire de l’adoption de la Déclaration d’indépendance des États-Unis.
Chermayeff & Geismar
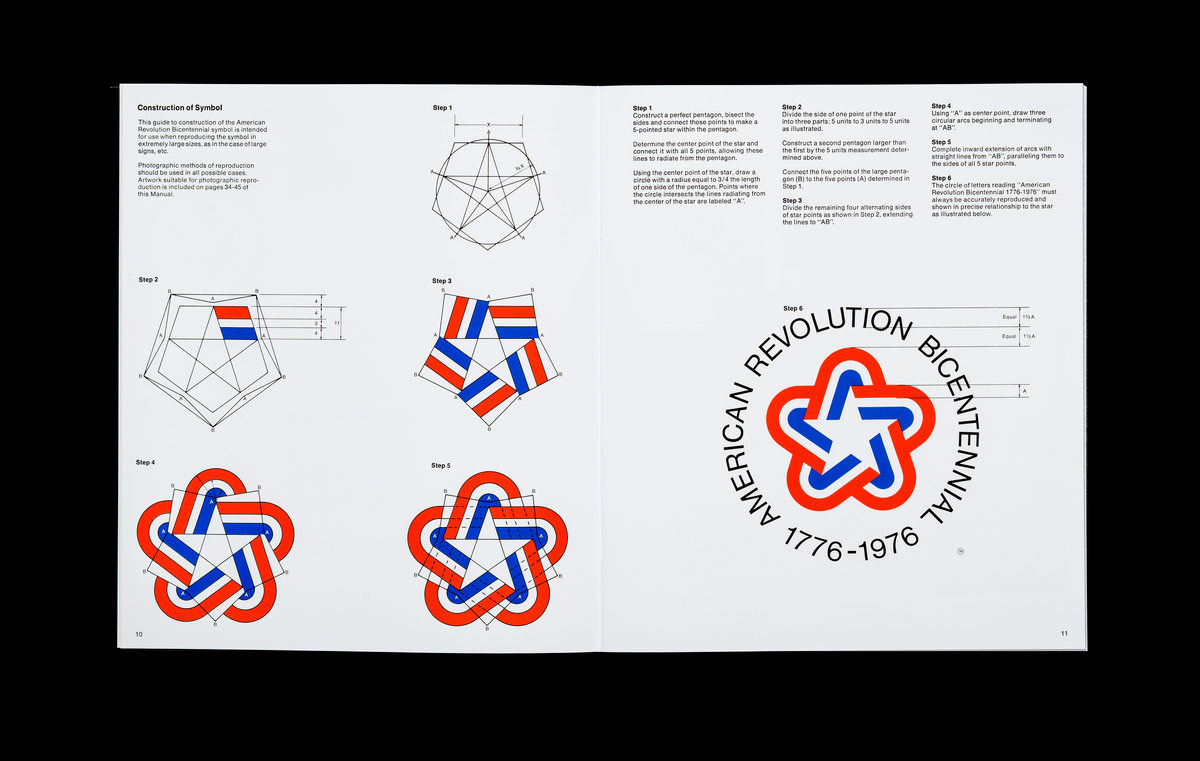
Véritables précurseurs de la conception d’identité visuelle, Ivan Chermayeff et Thomas Geismar, fondent, en 1957, une des agences de design graphique les plus emblématiques aux États-Unis. Son nom, de leur patronyme, Chermayeff & Geismar. En 50 ans, découleront de leur travail et association avec des entreprises, devenues aujourd’hui incontournables, des identités graphiques à l’image de celle pour la Chase Manhattan Bank (1959), Mobil Oil (1964-1965) ou encore Xerox (1965)… Ce sont également eux qui imagineront, en 1976, le logo commémorant le bicentenaire de la révolution américaine.






Informations sur le tutoriel
Ce tutoriel s’adresse aux personnes ayant des notions sur Illustrator. L’objectif principal de cet exercice est d’apprendre à concevoir des formes géométriques, utiliser les outils de contours et les options du Pathfinder. Nous verrons également comment utiliser l’outils texte curviligne. L’exercice est réalisé sur Illustrator, mais peut être reproduit à l’aide d’un logiciel vectoriel comme Inkscape ou Sketch.
Important
Ce tutoriel est réalisé sur Adobe CC 2018 version 22.0.1. Certaines fonctionnalités peuvent changer par rapport à votre version. Mais pas de panique, tout est réalisable avec une version ultérieure. Bon courage 😎😊
Logiciels
Illustrator
Inkscape
Durée
Difficulté
Facile

Étape 1
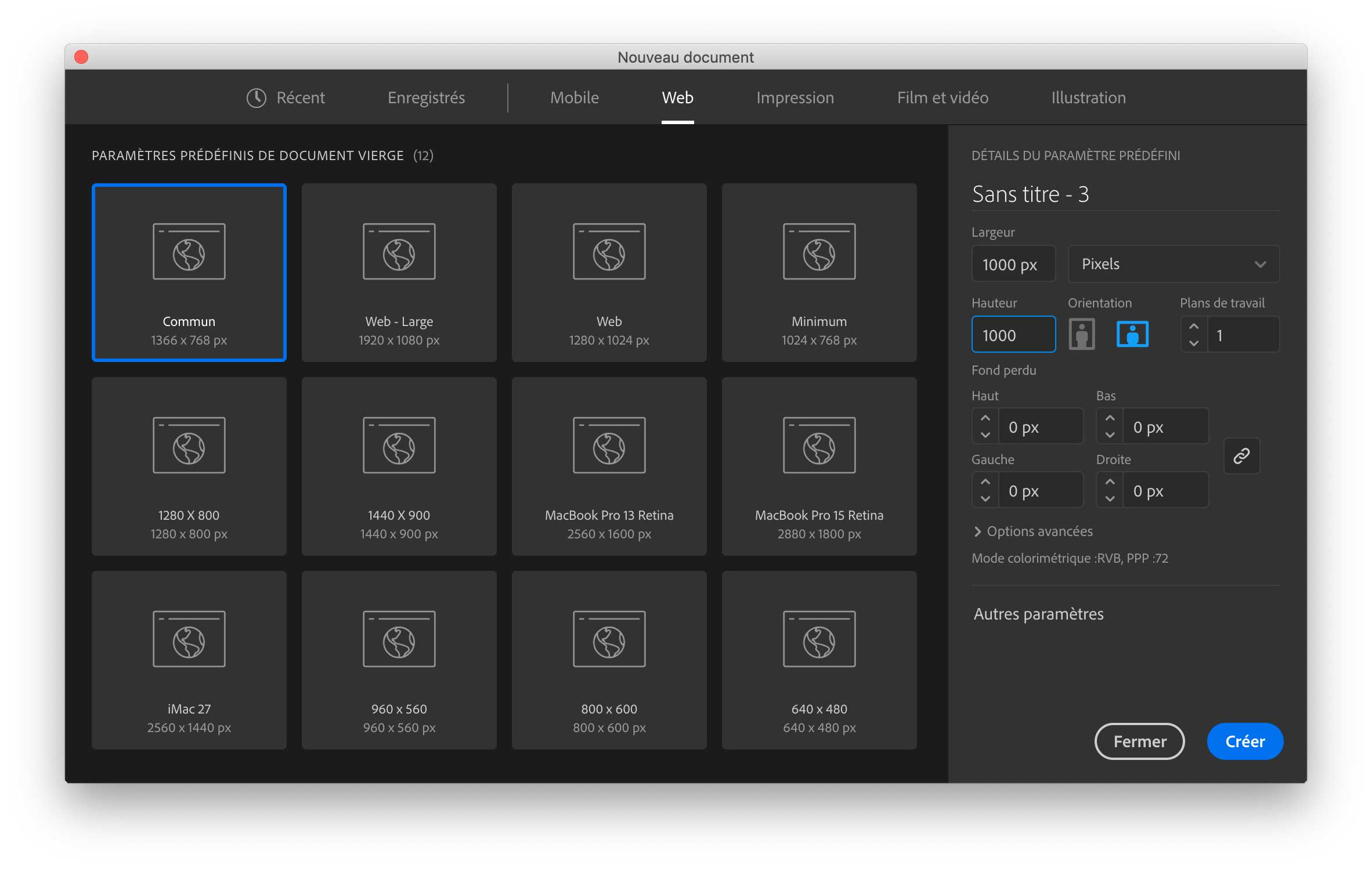
Créez un nouveau document web sur Illustrator. Choisissez et paramétrez un plan de travail de 1000 x 1000 px.

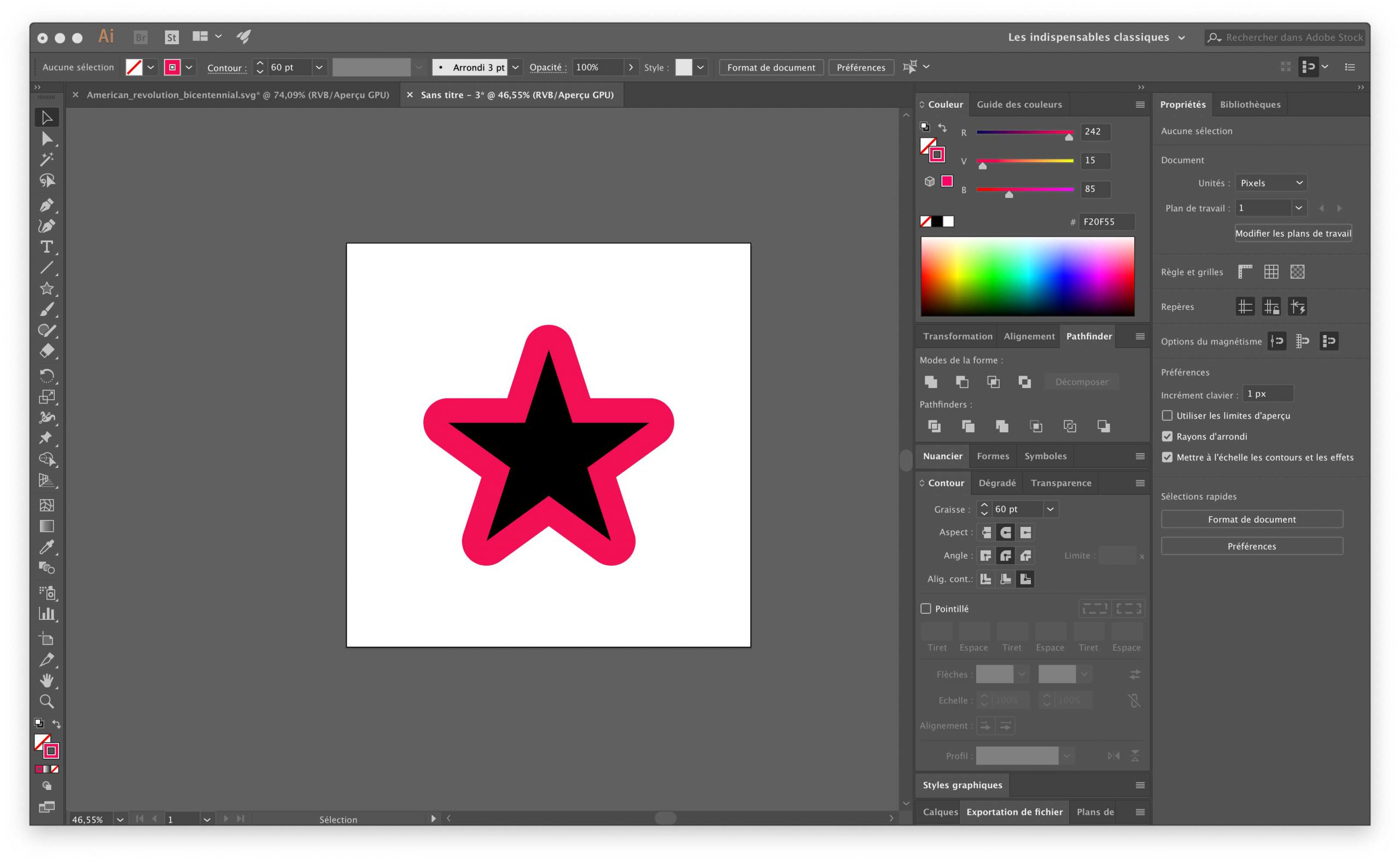
Étape 2
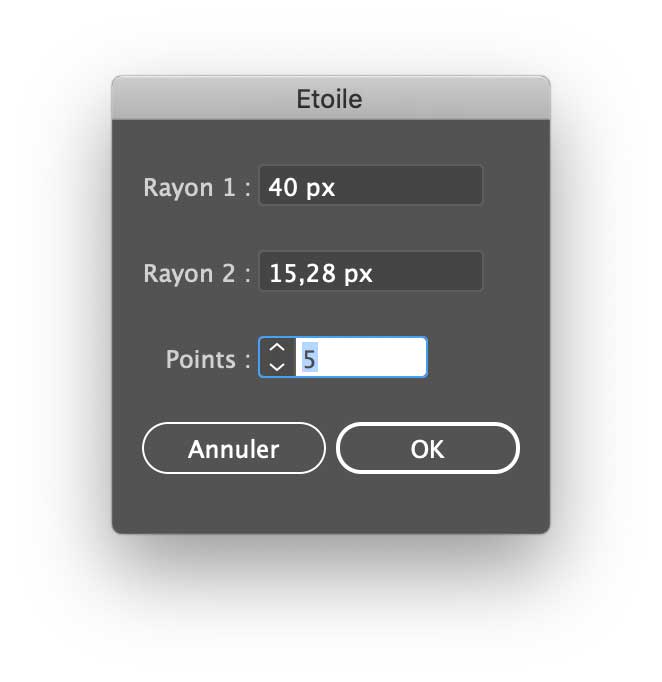
Utilisez l’outil forme Étoile (M). Choisissez
- un rayon 1 de 40 px
- un rayon 2 de 15,28 px
- un nombre de points de 5
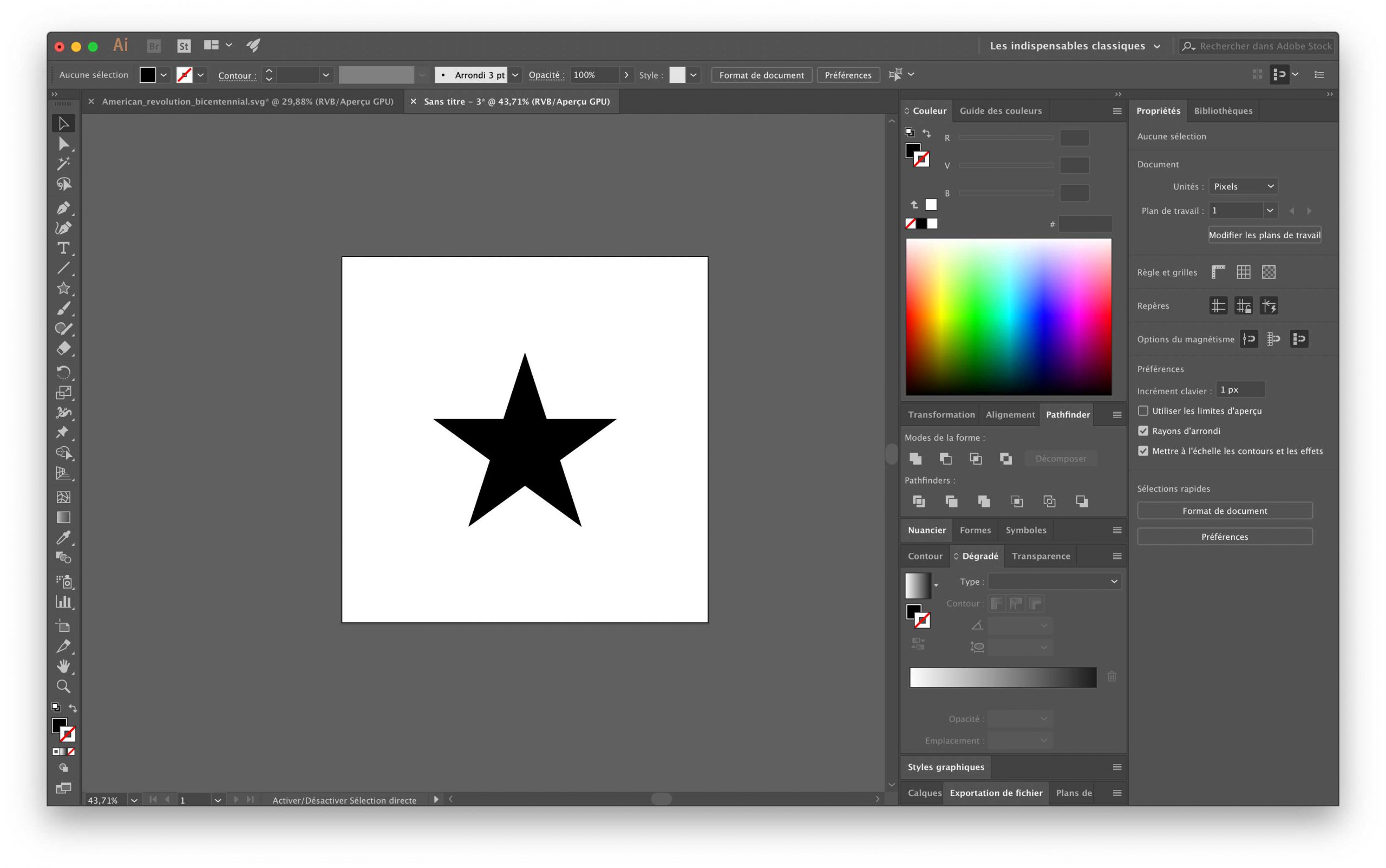
Désélectionnez les contours. Utilisez simplement l’option remplissage de la forme. Agrandissez la forme en Largeur de 500 px en conservant les proportions.


Étape 3
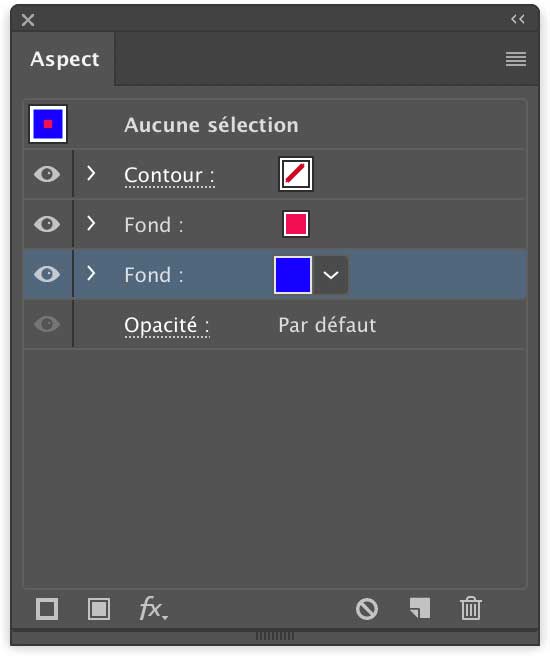
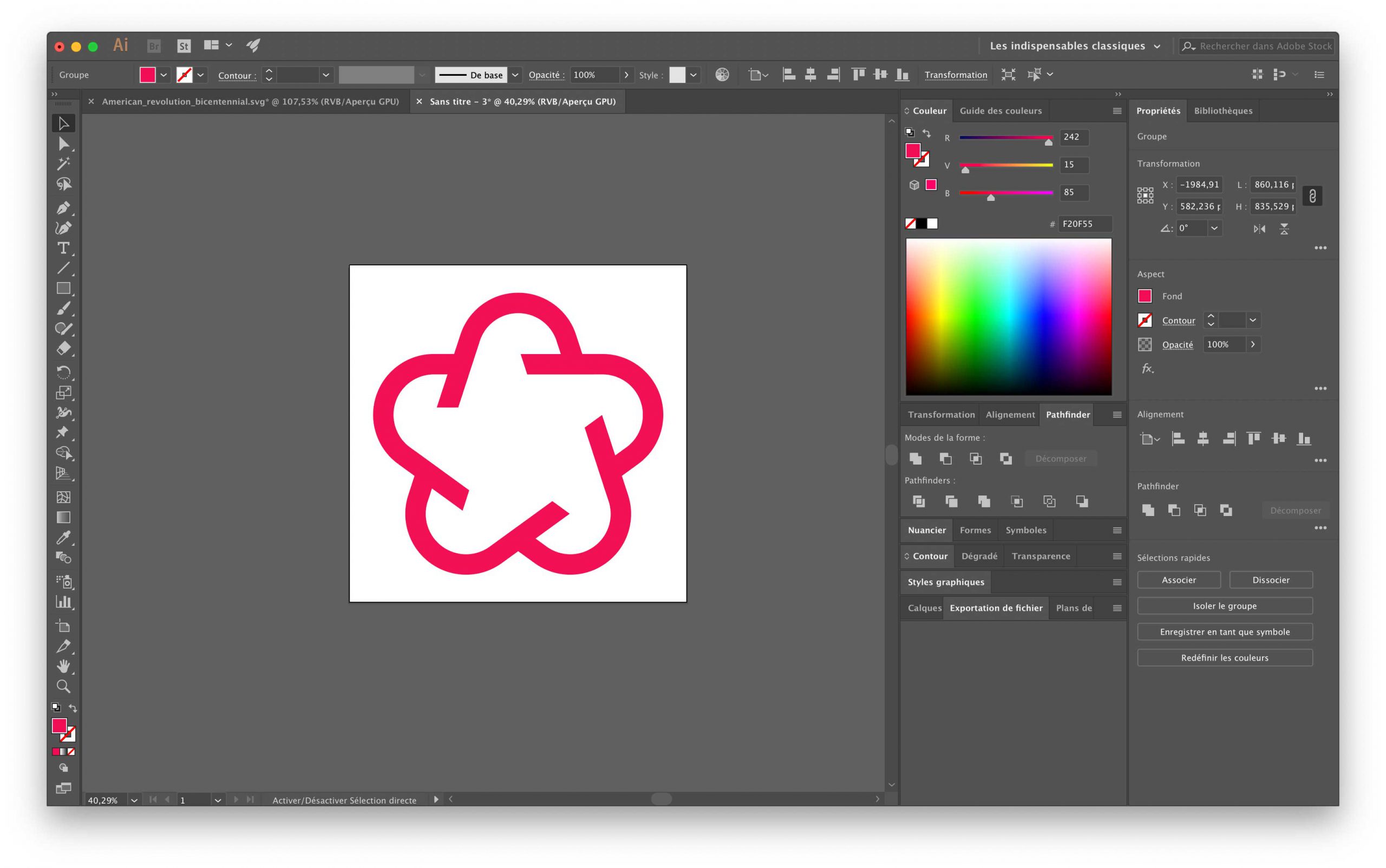
Sélectionnez la forme. Ouvrez la fenêtre Aspect. Modifiez les attributs de contours. Ajoutez un nouveau contour. Choisissez la couleur #F20F55. Sélectionnez dans fx Tracé, puis décalage. Paramétrez :
- Décalage 60 px
- Jonction : Pointe
- Pointe : 4


Étape 4
Répétez l’opération. Sélectionnez la forme. Ouvrez la fenêtre Aspect. Modifiez les attributs de contours. Choisissez la couleur #3608FF. Sélectionnez dans fx Tracé, puis décalage. Paramétrez :
- Décalage 120 px
- Jonction : Pointe
- Pointe : 4
Recommencez une nouvelle fois.
Choisissez la couleur #F20F55. Sélectionnez dans fx Tracé, puis décalage. Paramétrez :
- Décalage 180 px
- Jonction : Pointe
- Pointe : 4


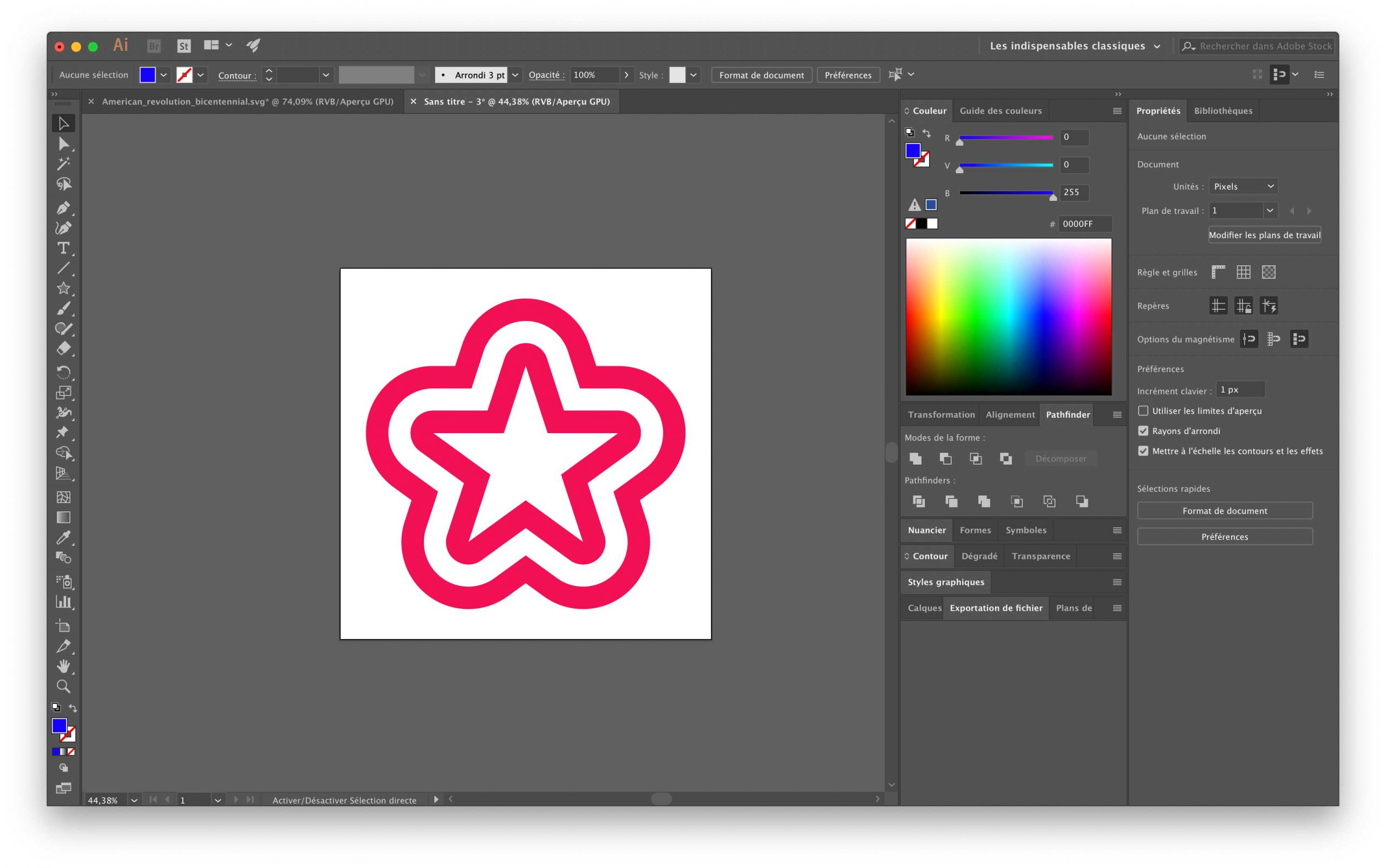
Étape 5
Sélectionnez toutes les formes. Utilisez dans le Pathfinder l’attribut Fusion. Puis avec l’outil A, sélectionnez les formes à supprimer.

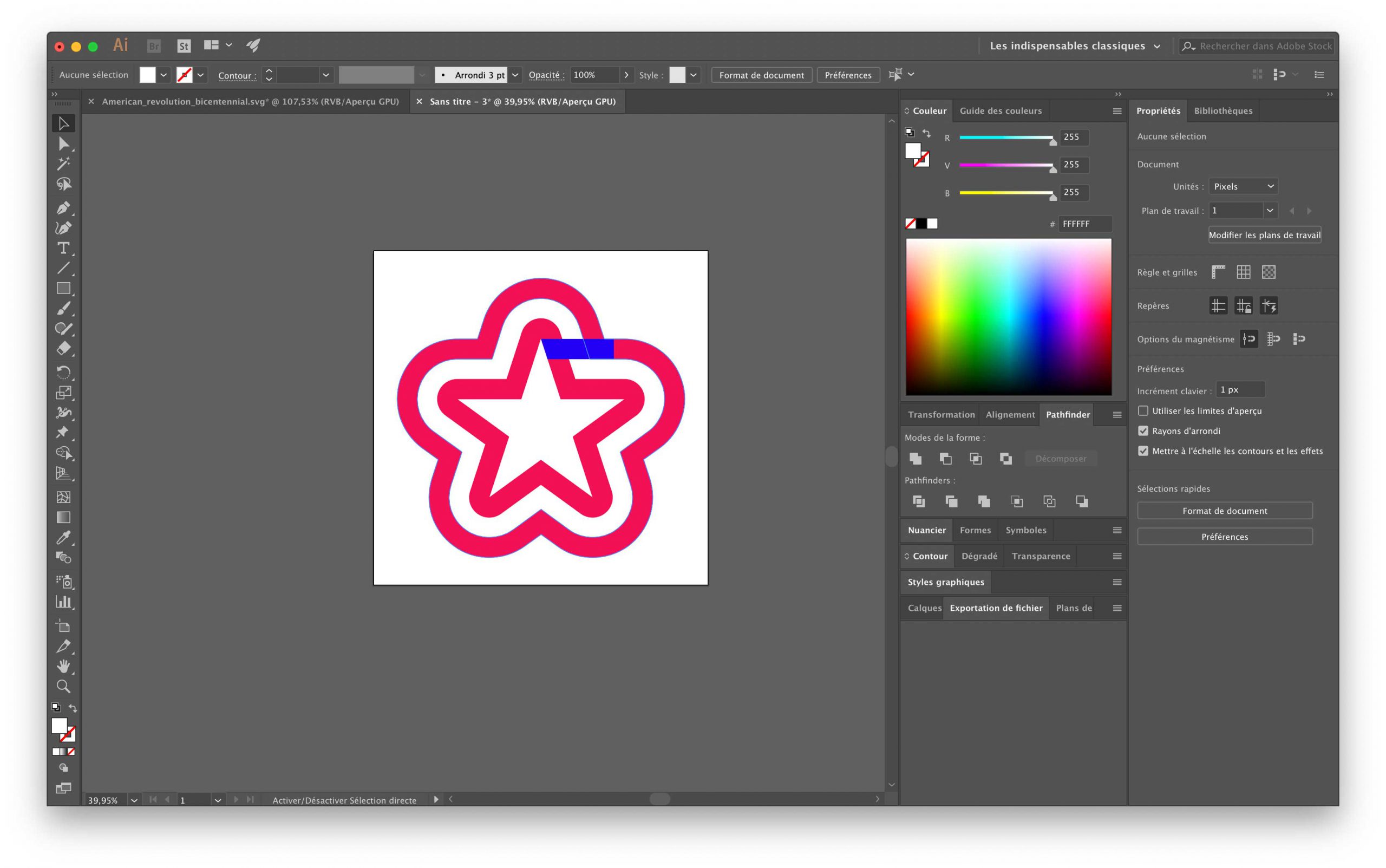
Étape 6
Avec l’outil Rectangle (M) dessinez un rectangle. Choisissez la couleur #F20F55. Celui-ci doit relier les contours du triangle comme dans l’exemple.

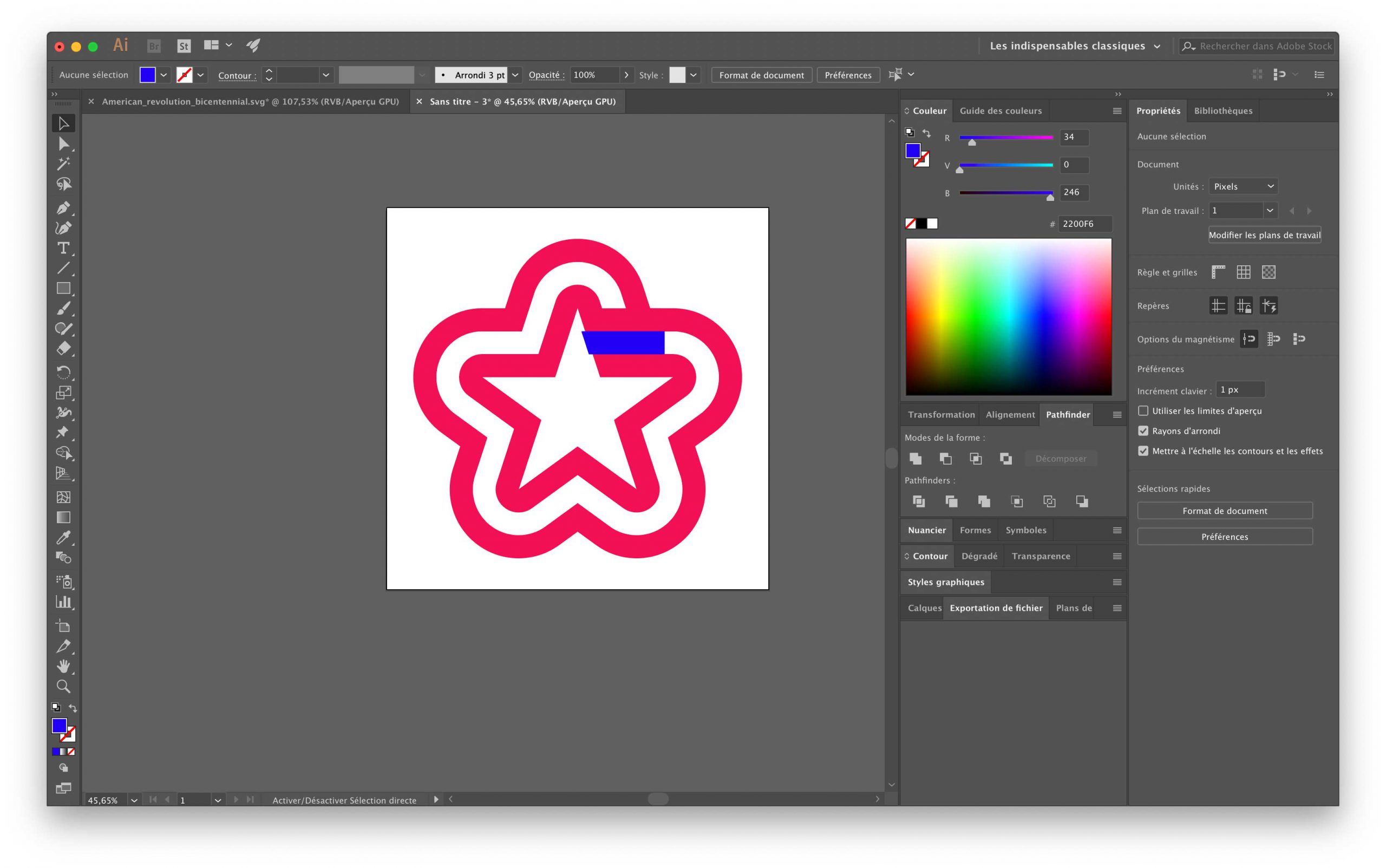
Étape 7
Dupliquez le rectangle précédent. Glissez-le en dessous du premier construit. De manière à venir couper les contours à supprimer du rectangle. Positionnez-le comme dans l’exemple. Sélectionnez le rectangle et la forme en dessous. Utilisez le Pathfinder avec l’attribut Soustraction.

Étape 8
Sélectionnez l’ensemble de la forme. Appliquez une rotation de 72°.

Étape 9
Répétez l’étape 7 et 8 en appliquant une rotation de 144°, puis 216°, puis 288°. Les rotations permettent de travailler avec des formes horizontales afin de supprimer les contours du triangle de manière plus précise.

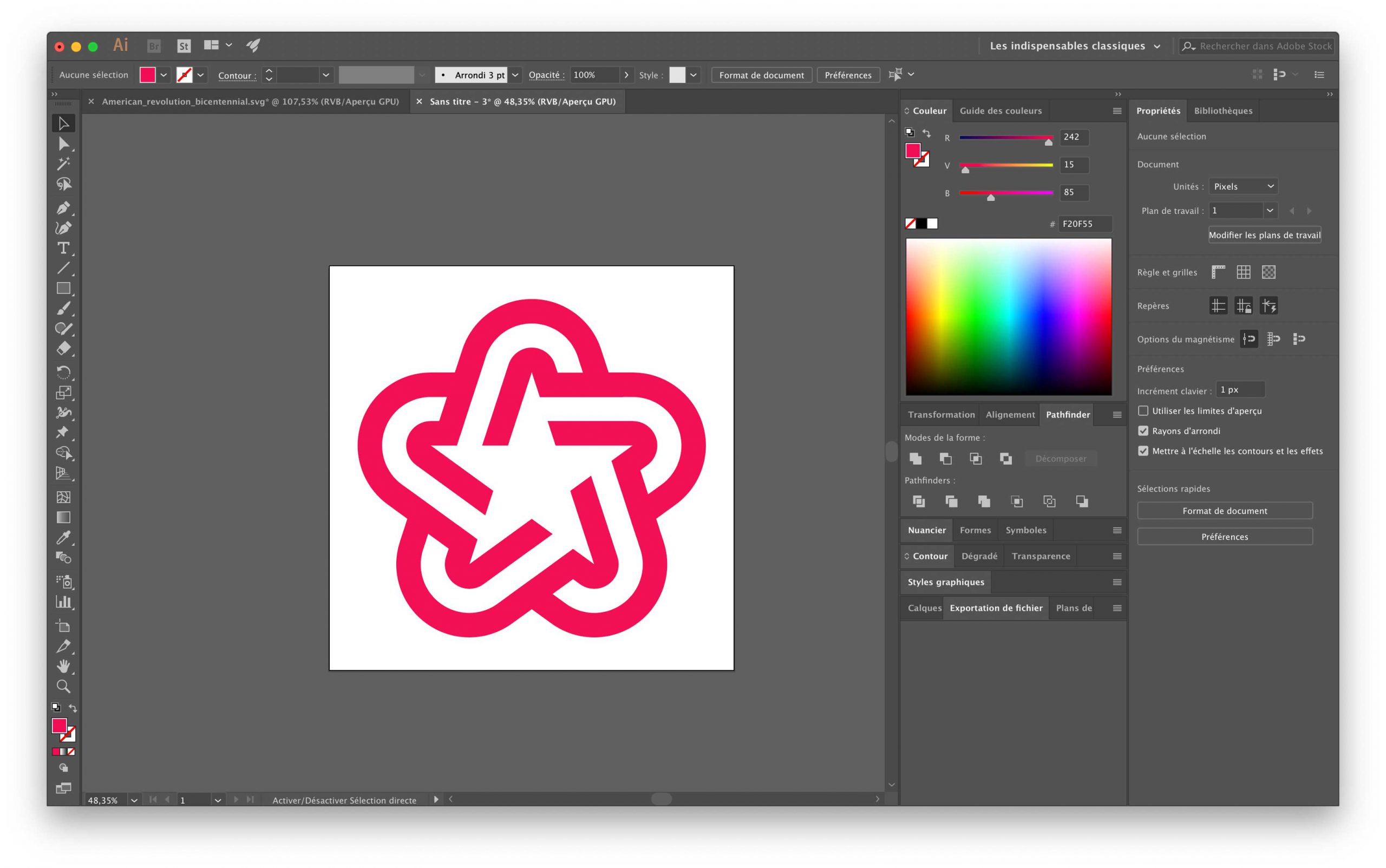
Étape 10
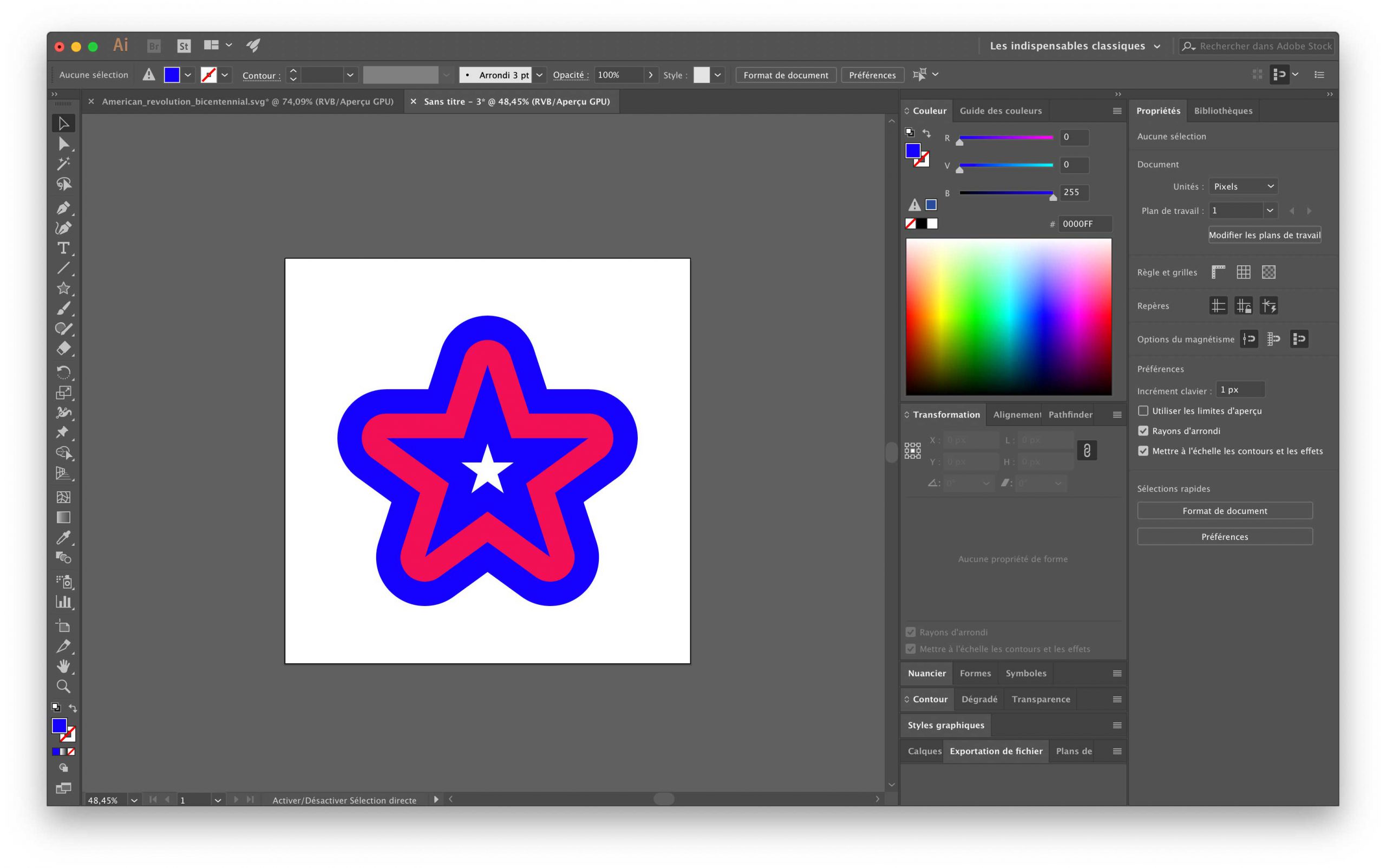
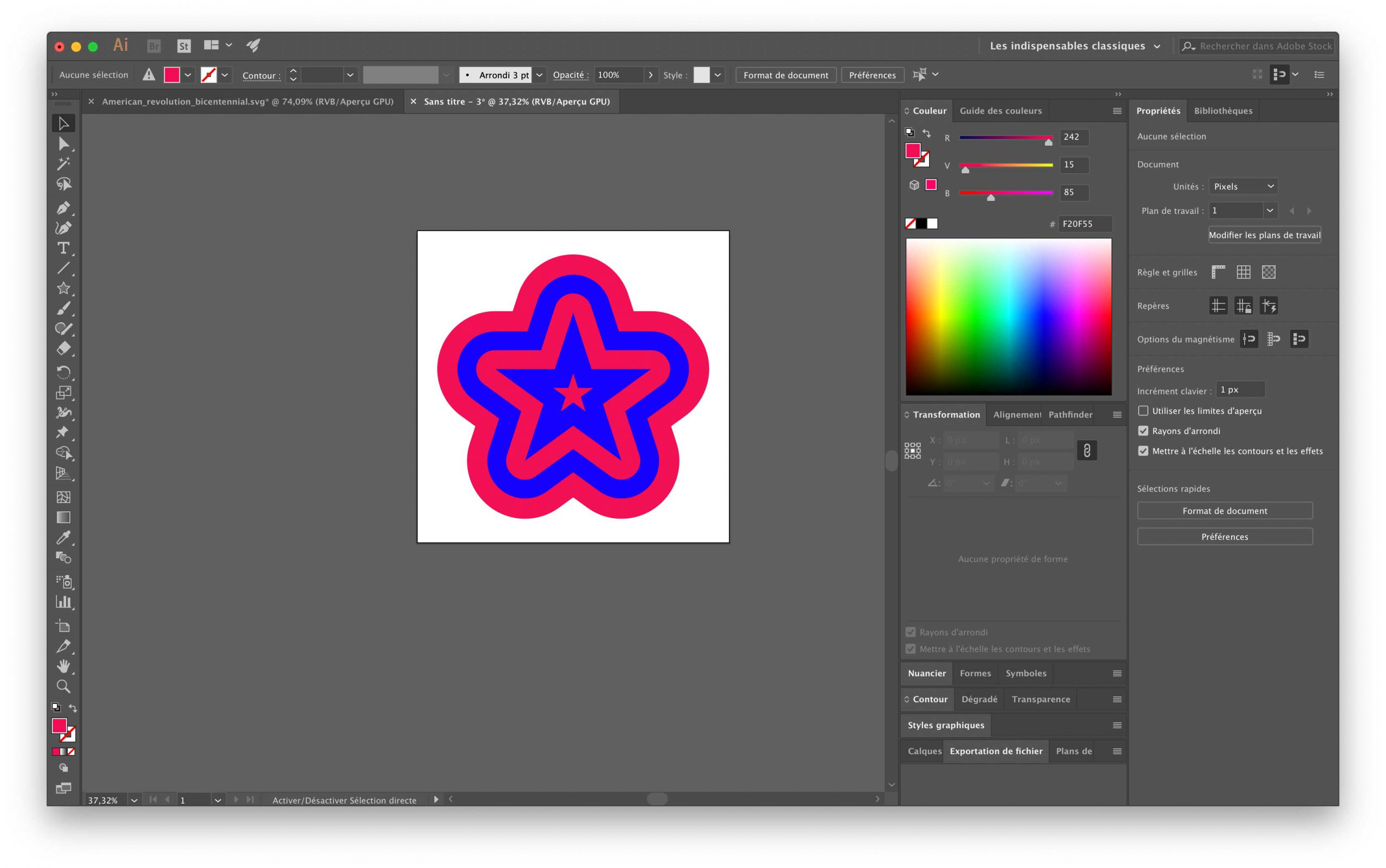
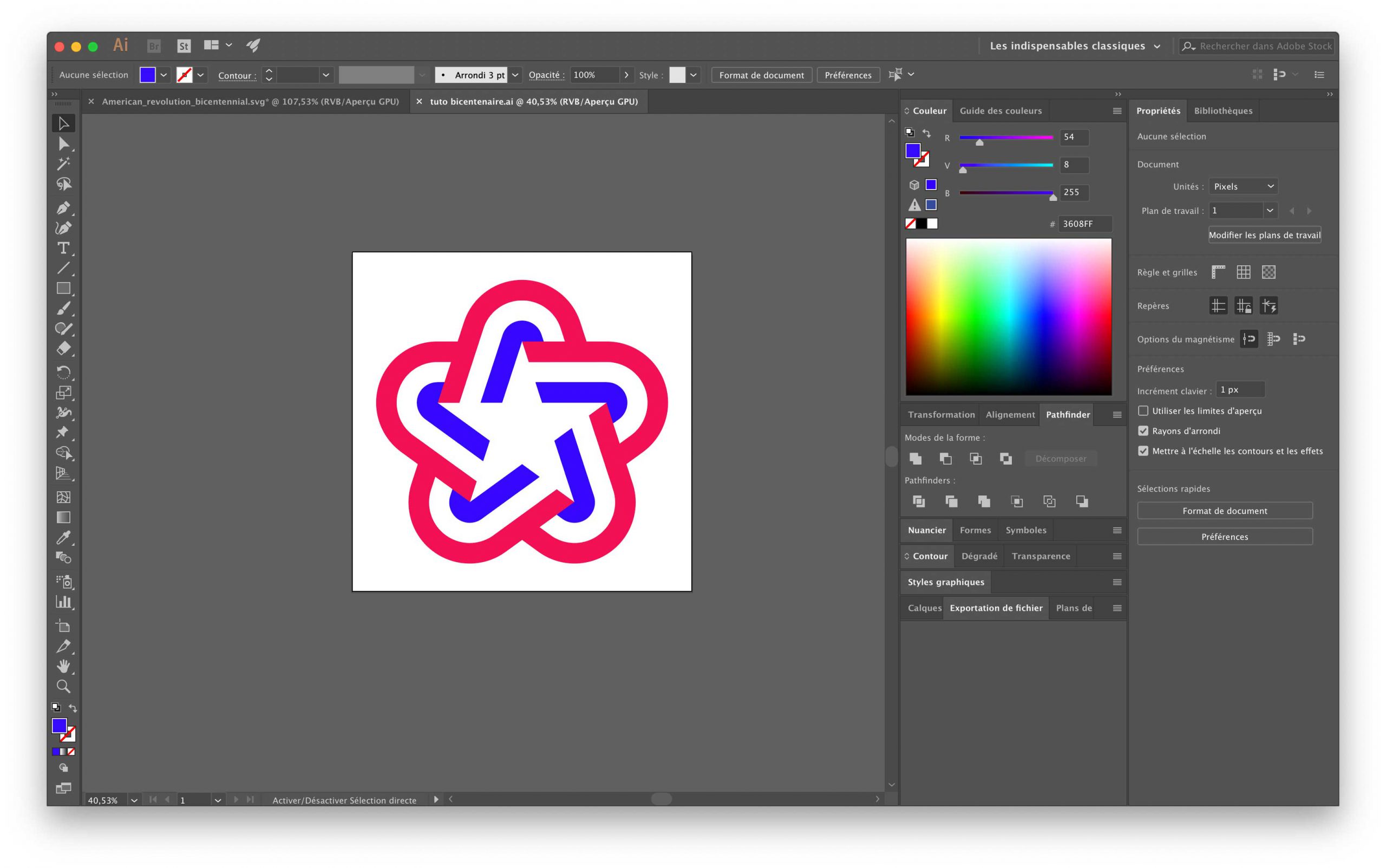
Sélectionnez les contours du triangle extérieur. Placez-les au premier plan.

Étape 11
Les contours du triangle intérieur se placent au premier plan. Choisissez :
- Contours intérieurs la couleur #3608FF
- Contours extérieurs la couleur #F20F55

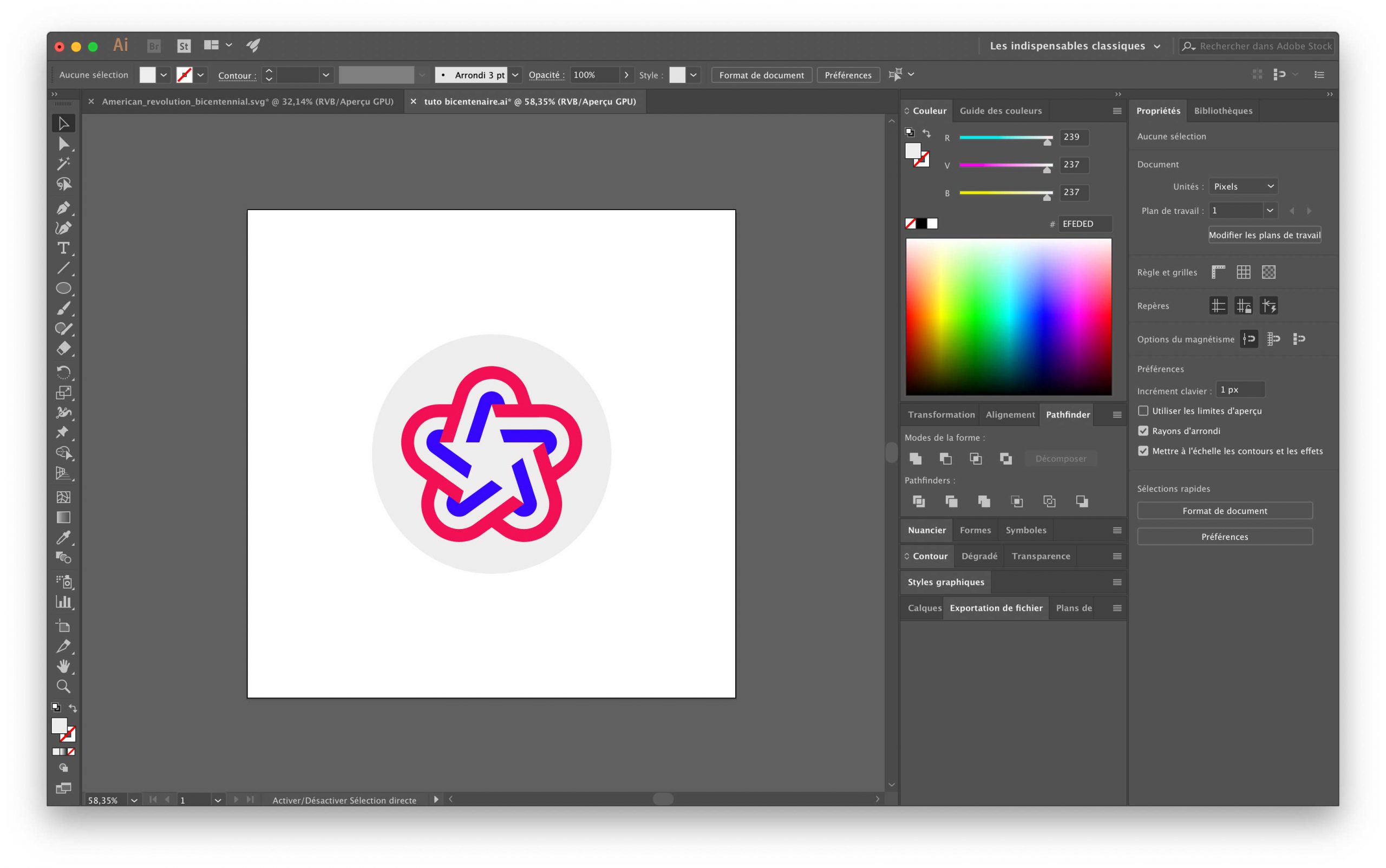
Étape 12
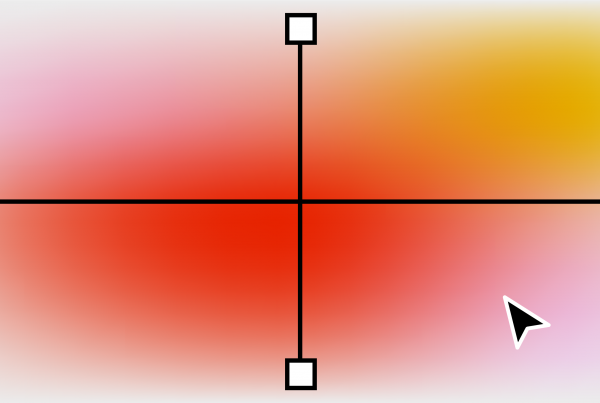
Réduisez la forme à 370 px en largeur en conservant les proportions. Dessinez avec l’outil (L) un cercle de 575 x 575 px. Aligner les formes au centre de votre plan de travail.

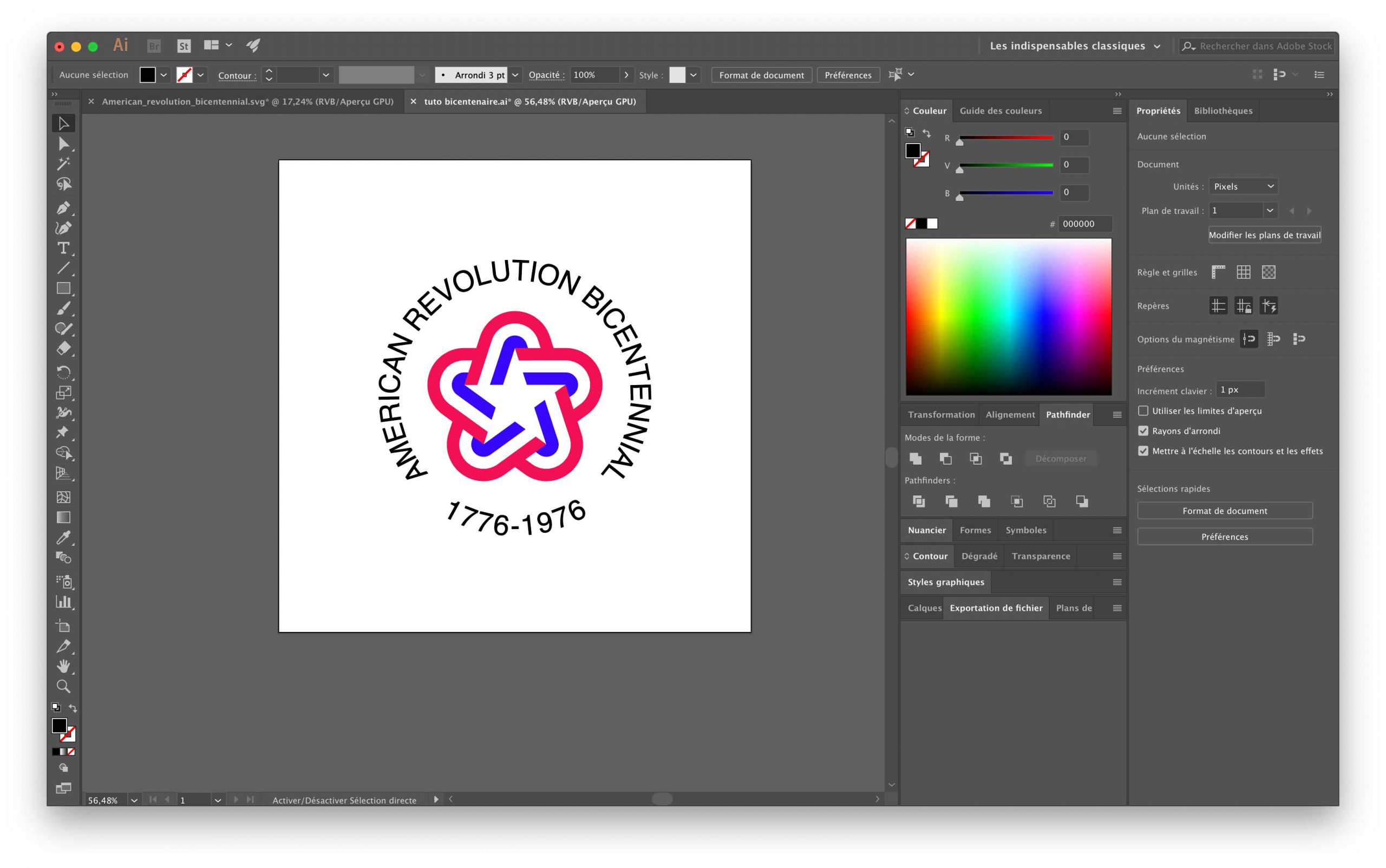
Étape 13
Sélectionnez l’outil Texte (T) et utilisez l’outil Texte Curviligne. Cliquez sur le cercle créé précédemment. Utilisez la police d’écriture libre de droit Roboto. Écrivez AMERICAN REVOLUTION BICENTENNIAL. Dans l’outil paragraphe, centrez votre texte.
Avec l’outil de déplacement de votre texte déplacez celui-ci afin de le centrer par rapport à la forme créée.
Sélectionnez votre zone de texte. Copiez (Cmde+C) Collez (Cmde+F). Écrivez 1776-1976. Faites tournez le texte de manière à le positionner sous la forme. Celui-ci aura ses caractères à l’envers. Ouvrez la fenêtre Caractère, ouvrez les options. Dans l’option Rotation, appliquez 180°. Votre texte sera alors à la fois lisible, tout en étant aligné avec les textes précédemment créés.
Bravo, le tutoriel est terminé. 😎💪👏