Le jeu vidéo de l’année 2018 !
La presse spécialisée est unanime : Red Dead Redemption 2, sorti le vendredi 26 octobre sur PlayStation 4 et Xbox One, est l’un des meilleurs jeux vidéo de l’année, de la décennie, voire de l’histoire. Véritable ode aux Westerns et différentes époques du Far West, le jeu nous place dans la peau d’un anti-héros évoluant dans un monde ouvert et remarquablement construit. En tant que joueur du jeu, et fan de l’ambiance et de l’univers graphique proposé par les concepteurs, j’ai souhaité réaliser ce tutoriel afin d’associer l’utile à l’agréable.

Informations sur le tutoriel
Nous verrons à travers ce tutoriel comment réaliser un fond d’écran au design de Red Dead Redemption 2 au format 4K. Il s’adresse aux personnes ayant quelques connaissances sur Photoshop. L’objectif principal de cet exercice est d’apprendre à utiliser les calques et les différents styles de pinceaux du logiciel. L’exercice est réalisé sur Photoshop, mais peut être reproduit à l’aide d’un logiciel comme Gimp. Pour des raisons de simplicité, le logo est fourni ainsi que les personnages qui composeront le design.
Important
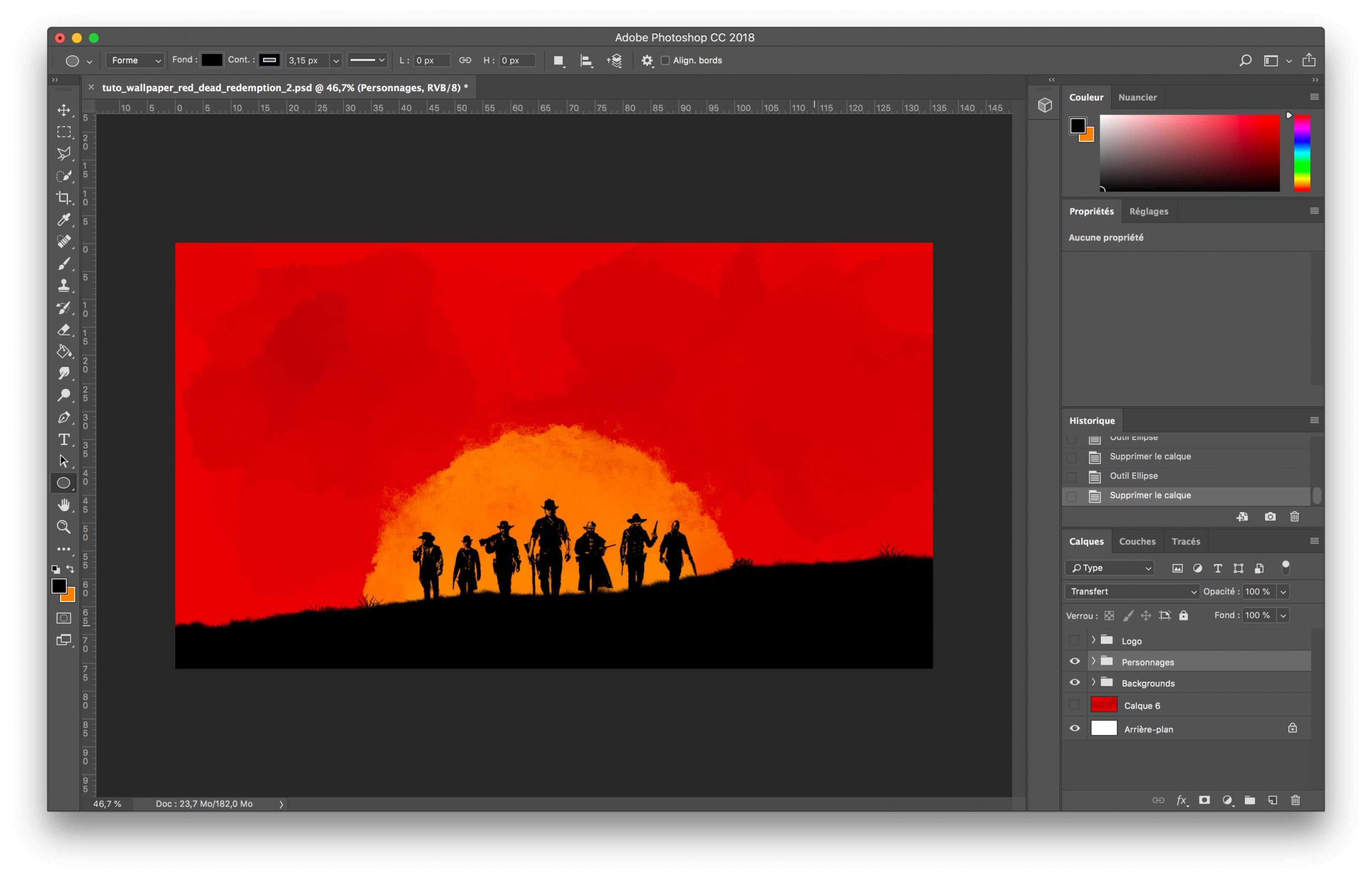
Ce tutoriel est réalisé sur Adobe CC 2018 version 22.0.1. Certaines fonctionnalités peuvent changer par rapport à votre version. Mais pas de panique, tout est réalisable avec une version ultérieure. Bon courage 😎😊
Logiciels
Gimp
Durée
Difficulté
Facile

Étape 1
Téléchargez les fichiers fournis pour le tutoriel afin de réaliser l’exercice. Dézippez le fichier. Vous trouverez dans ce fichier :
- Le logo Red Dead Redemption en blanc au format png
- Les personnages au format png
- Des brushes à installer
Étape 2
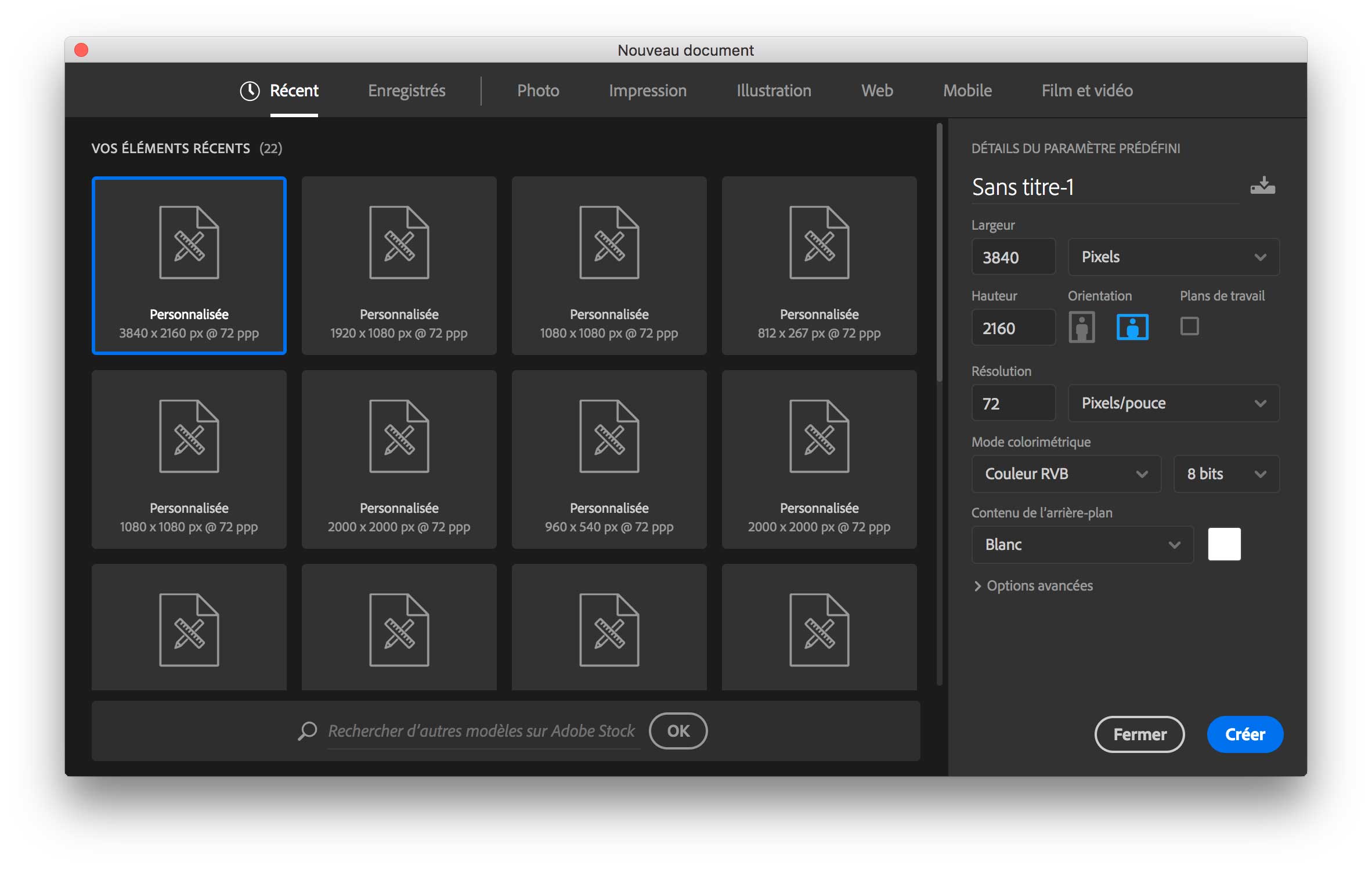
Lancez Photoshop et créez un nouveau document au format 3840 x 2160 px. Format 4K afin d’obtenir un fond d’écran de haute résolution. Si votre ordinateur n’est pas assez puissant, créez un document au format 1920 x 1080 px.

Étape 3
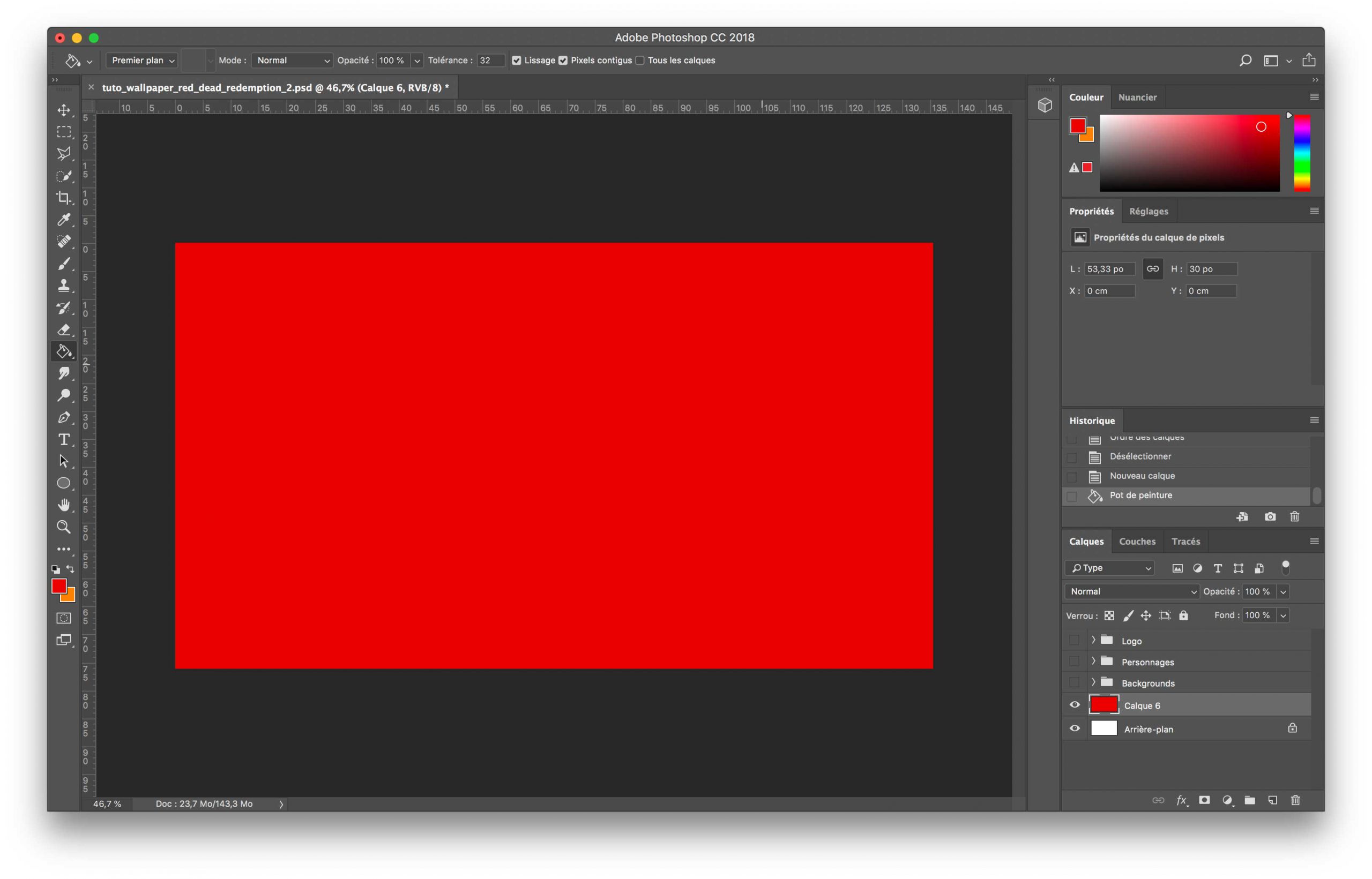
Votre plan de travail est prêt. Ajoutez un nouveau calque et utilisez le Pot de peinture (G). Choisissez la couleur #d9161e et remplissez le claque.
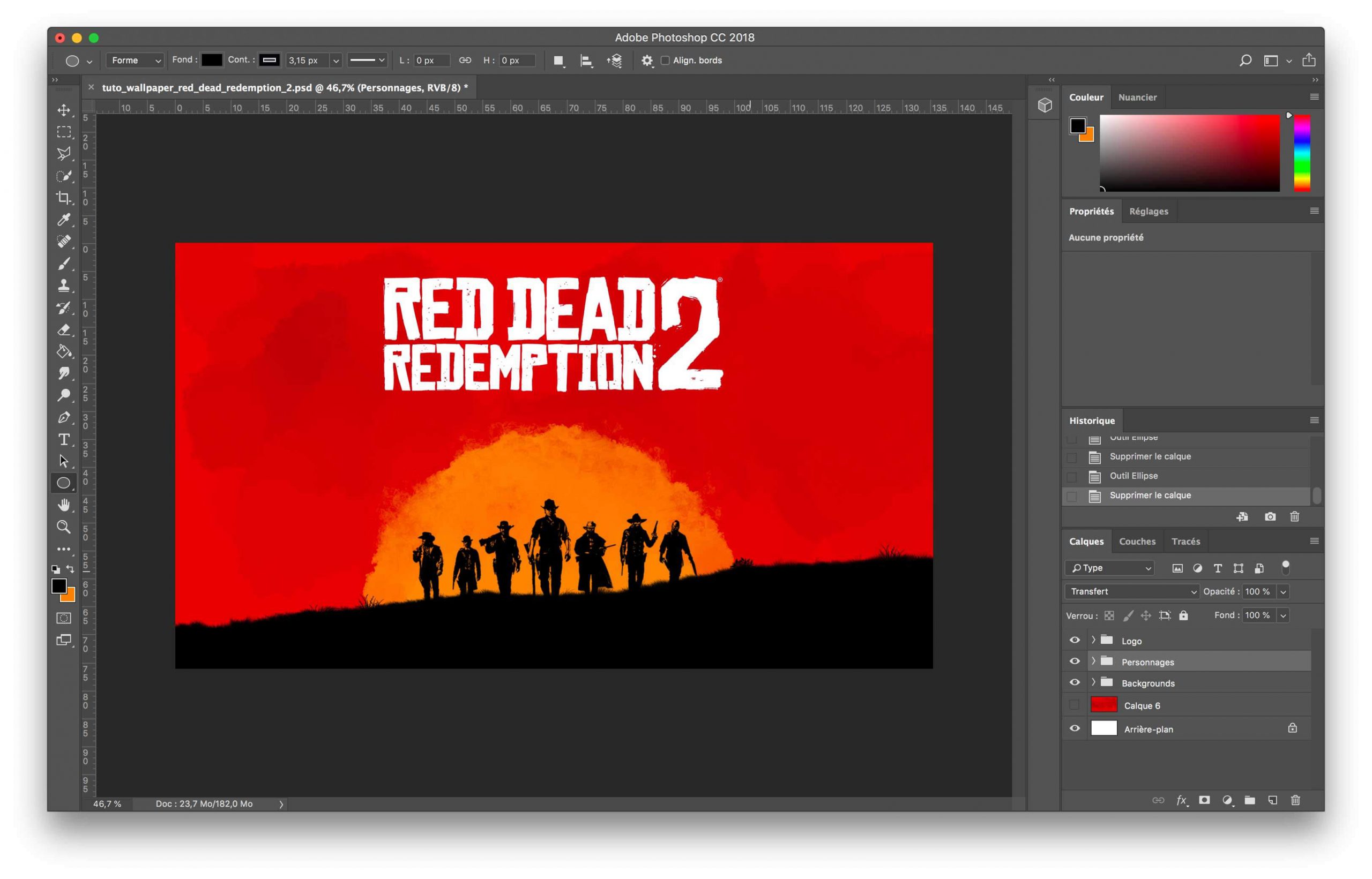
Créez les groupes de calques Logo, Personnages et Backgrounds. Nous placerons les éléments que nous créerons dans les groupes correspondant afin de conserver des éléments organisés.

Étape 4
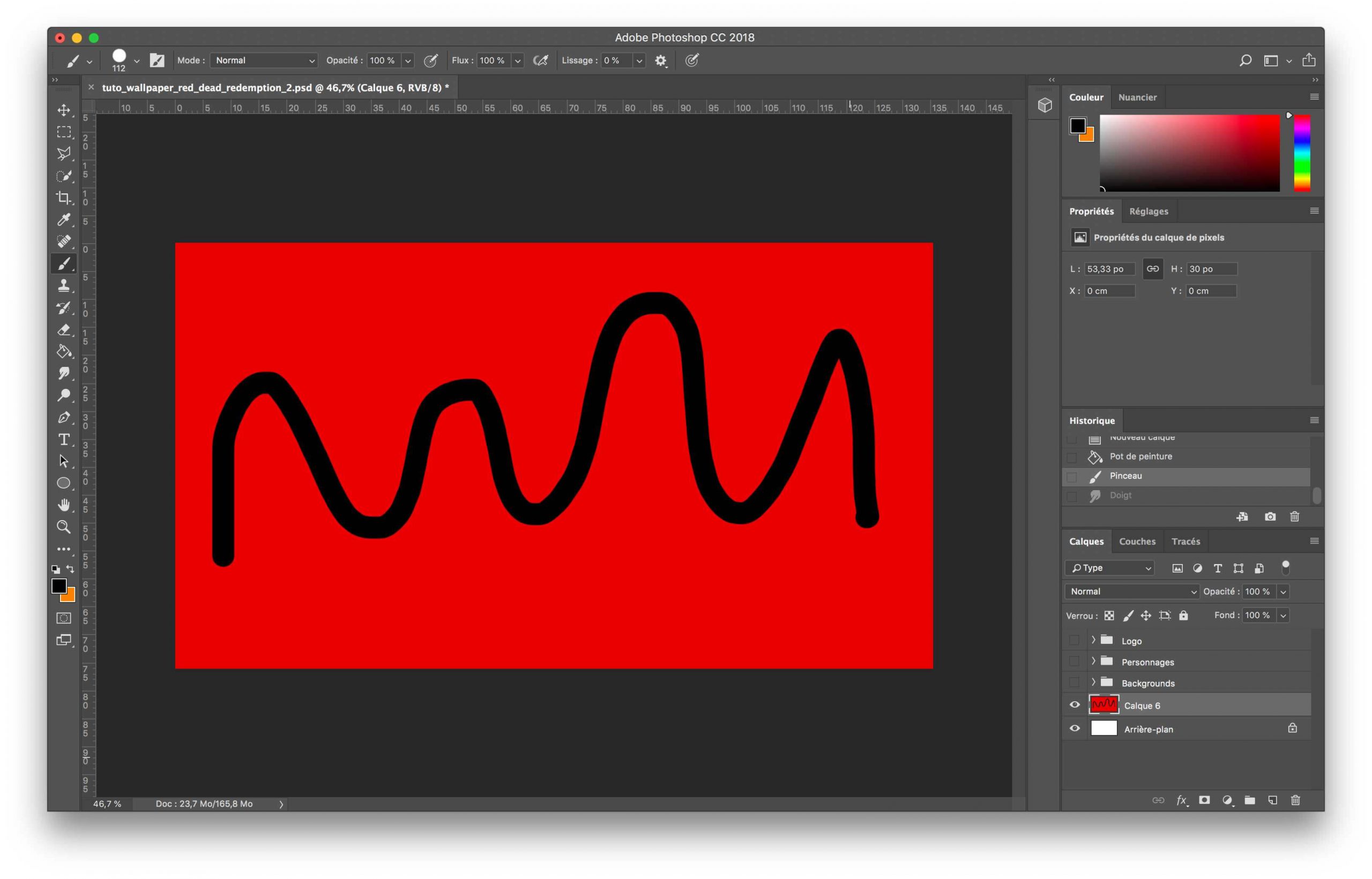
Placez-vous sur le calque uni de couleur rouge. Utilisez le Pinceau (B). Choisissez une couleur noir et dessinez des formes aléatoires avec le pinceau.

Étape 5
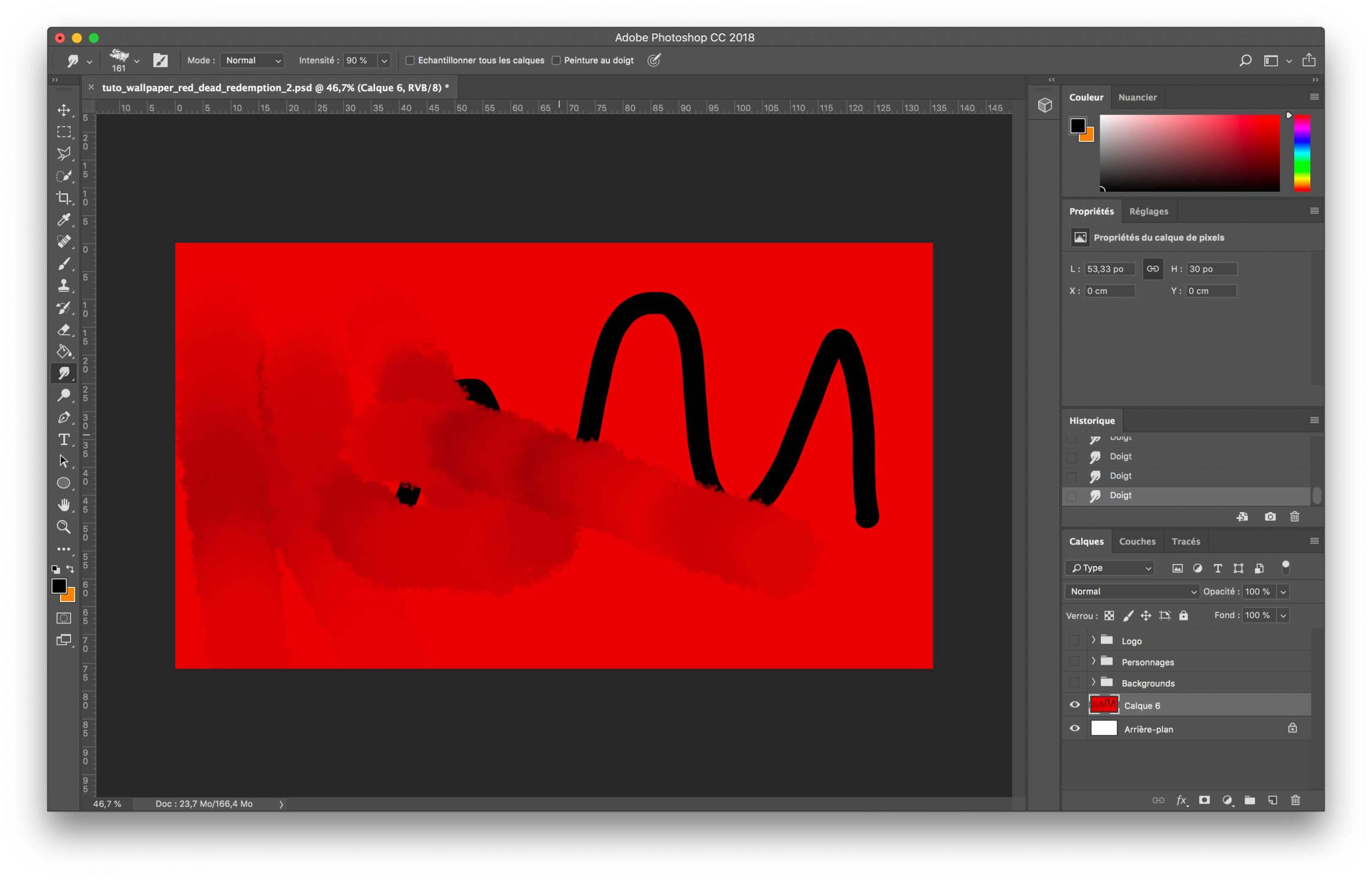
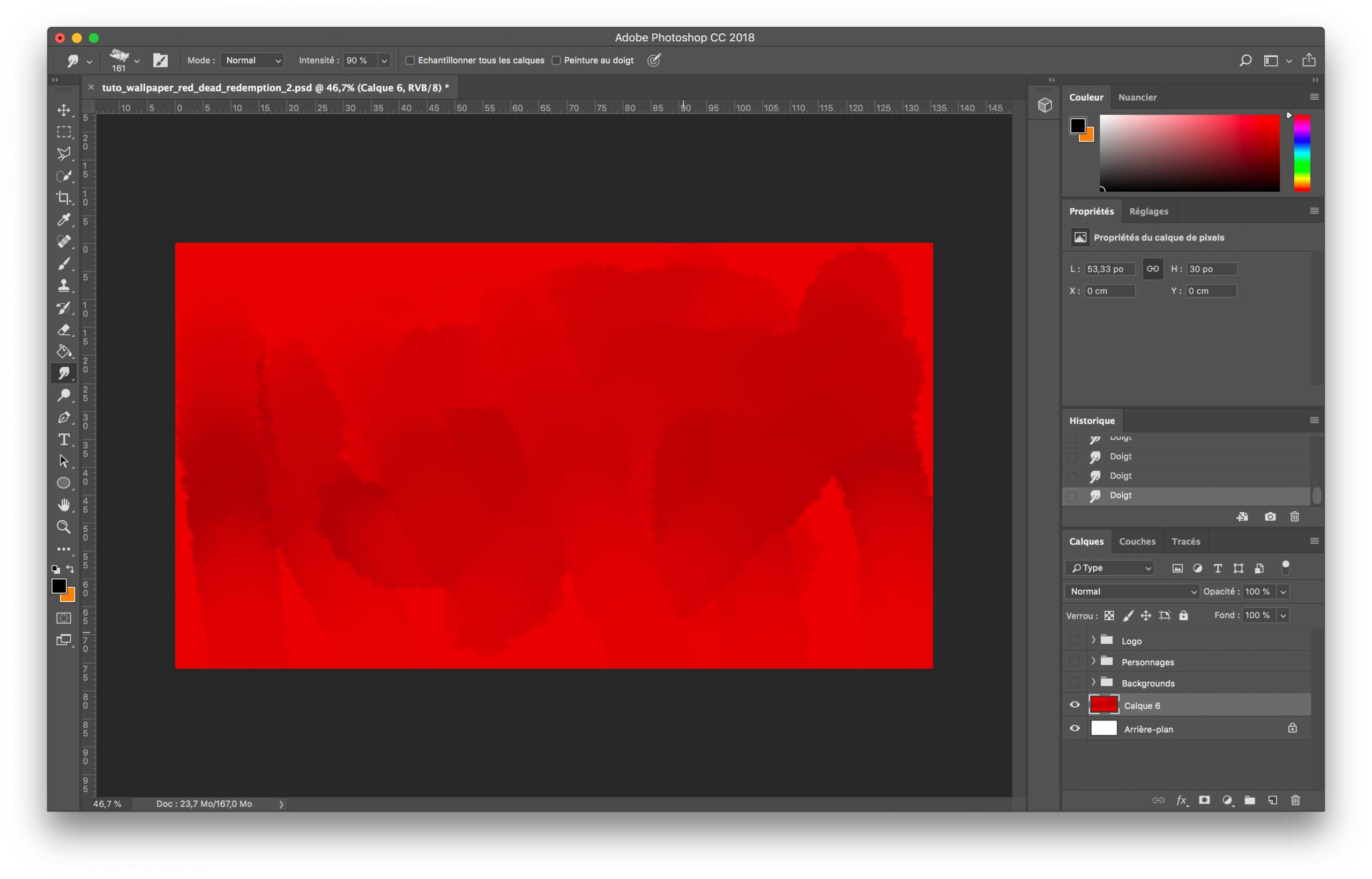
Utilisez un autre pinceau. Clique droit, et choisissez La boîte de couleur de Kyle. Réglez la taille à 160 px. Passez successivement plusieurs coups de pinceau du rouge en passant par le noir afin d’obtenir un effet auréolé. Allez-y progressivement. Placez le calque dans le groupe Backgrounds.


Étape 6
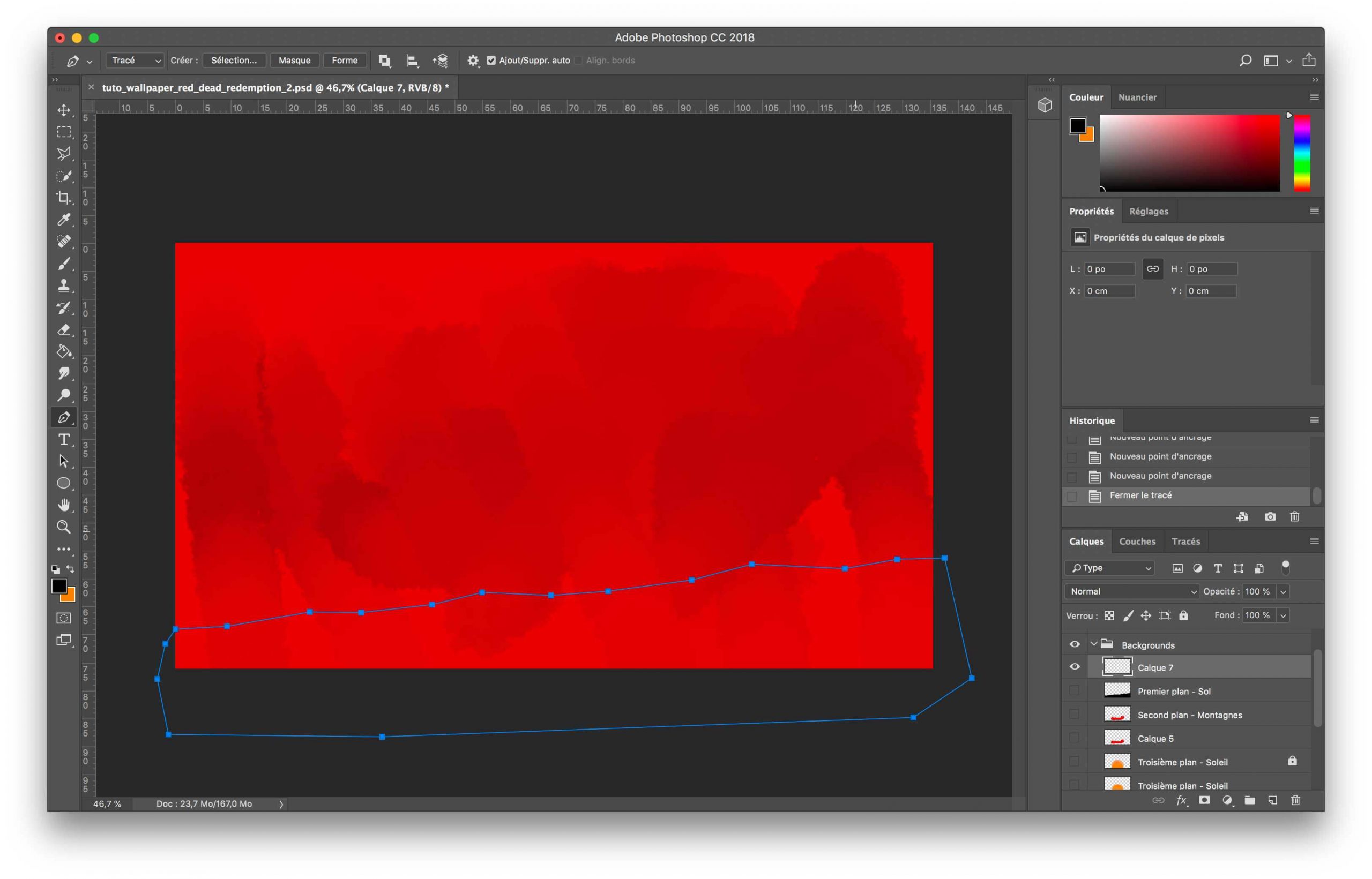
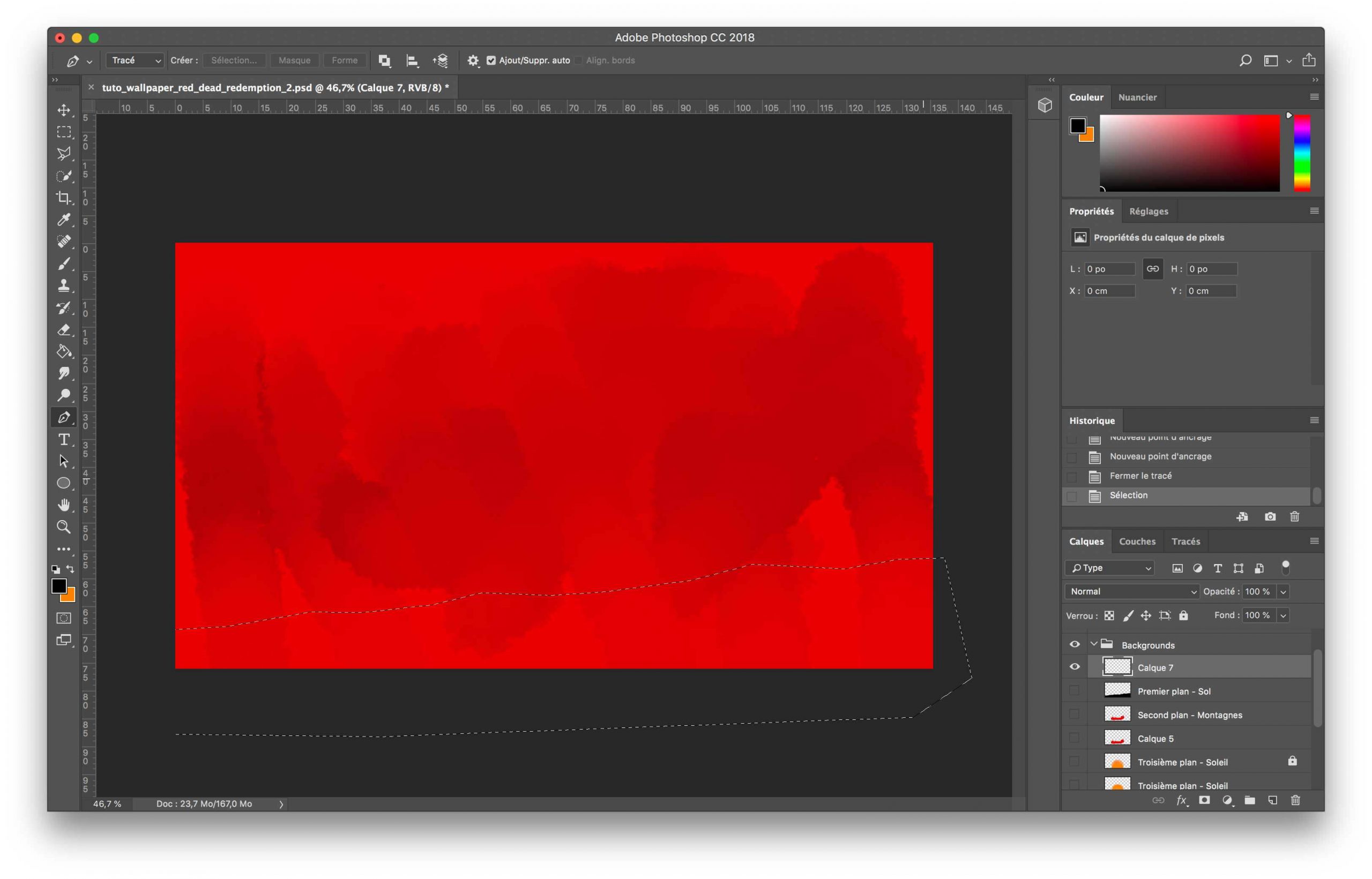
Créez un nouveau calque dans le groupe Backgrounds. Choisissez une couleur noir. Sélectionnez l’outil Plume (P). Dessinez rapidement le sol en ajoutant des ancres.
Contournez le plan de travail et reliez les points avec le premier. Une fois la forme finie, clic droit Définir une sélection. Cliquez sur OK.
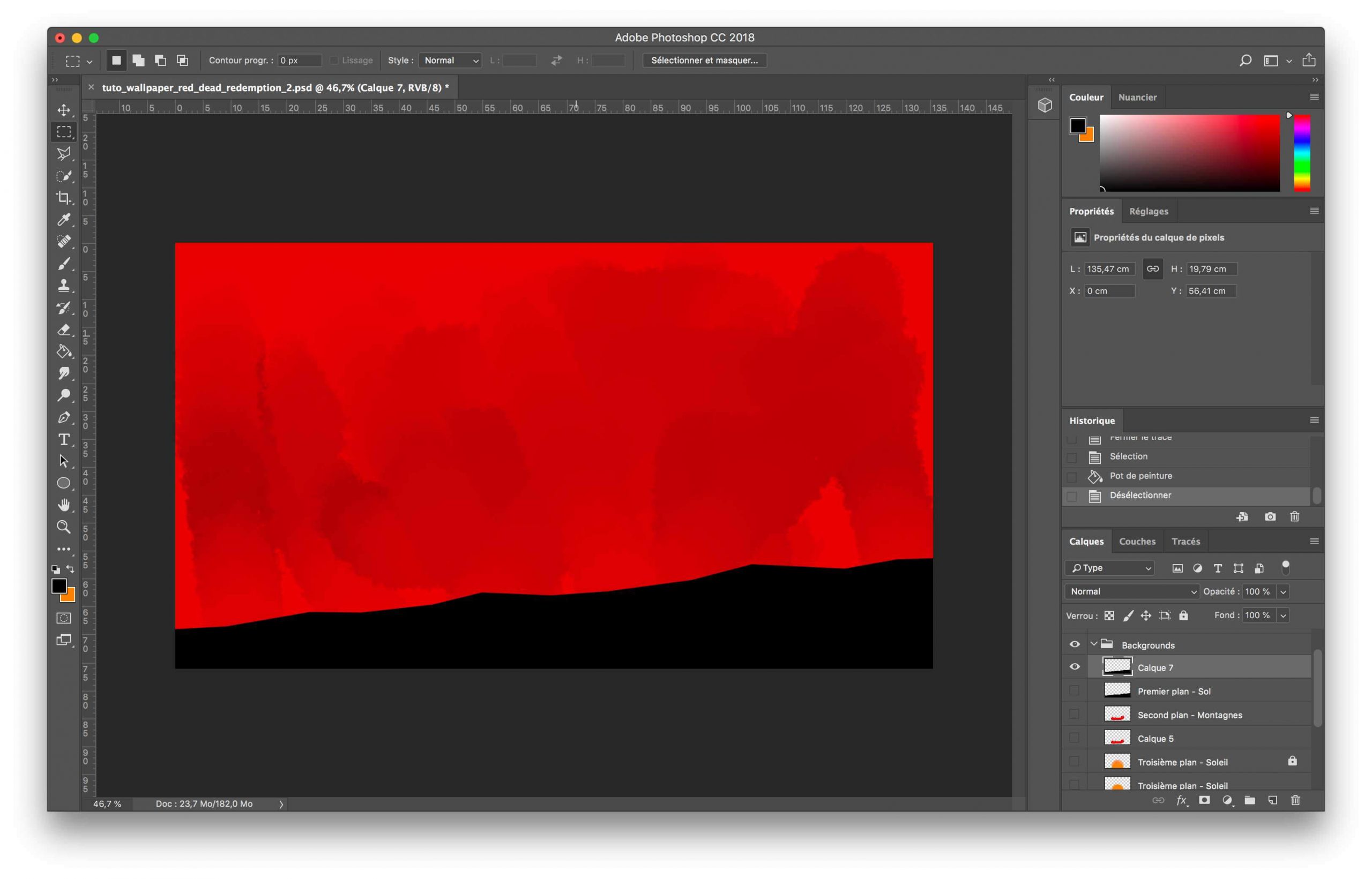
Une sélection en pointillés s’affiche. Utilisez le Pot de peinture (G) et remplissez la sélection en noir.



Étape 7
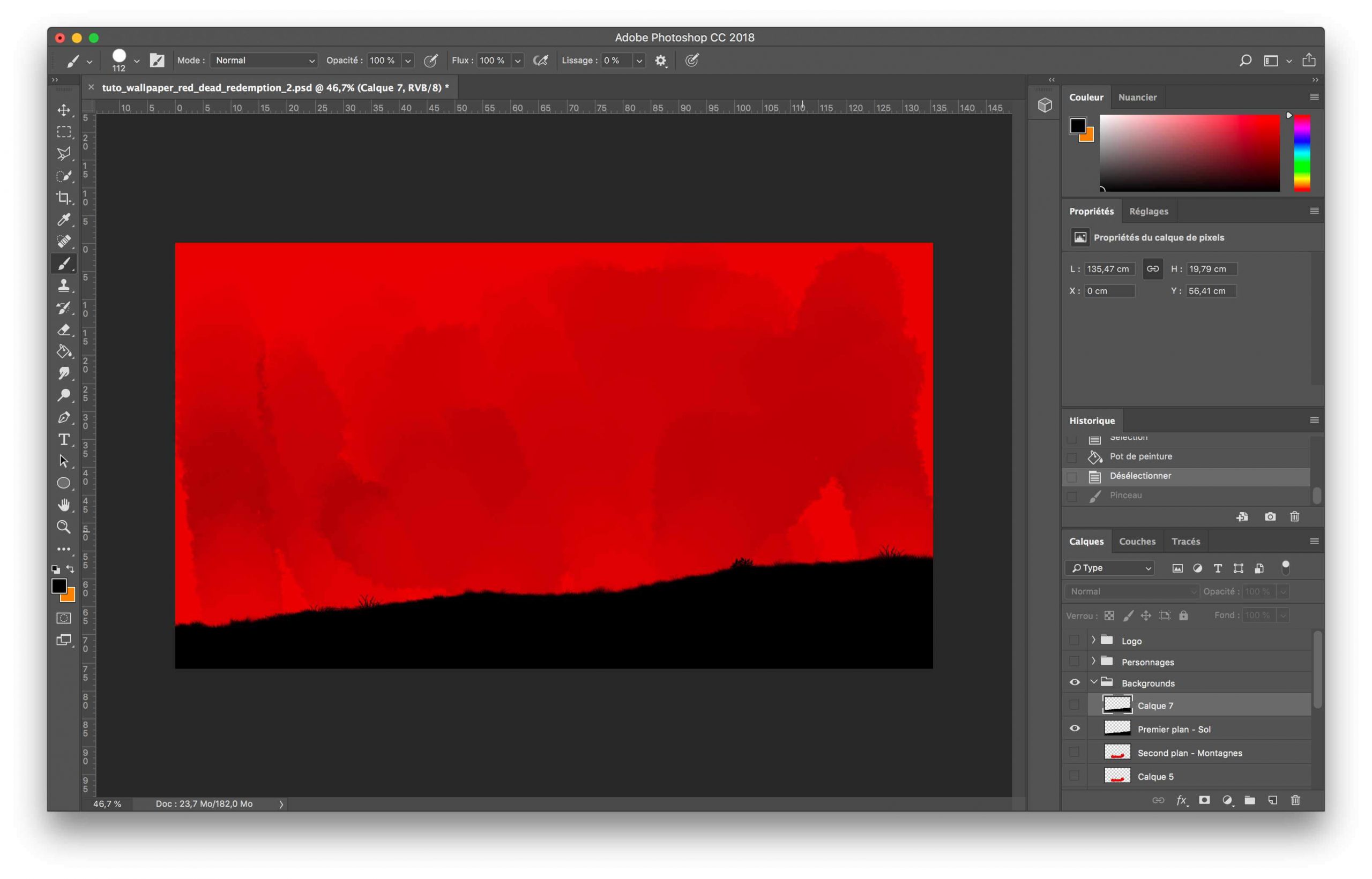
Nous allons maintenant dessiner de l’herbe au sol afin de rendre celui-ci moins rectangulaire et ajouter ainsi des détails subtiles. Il faut installer les brushes fournies dans le fichier d’exercice. Sélectionnez le Pinceau (B). Clique droit, Paramètres, Gestionnaire des paramètre prédéfinis, Charger. Choisissez le fichier au format .abr. Vos brushes sont installées.
Utilisez les types d’herbes que vous souhaitez. Réglez leur taille, conservez la couleur noir, et passez progressivement en variant de brush, sur l’arrête de la forme dessinée dans l’étape précédente.

Étape 8
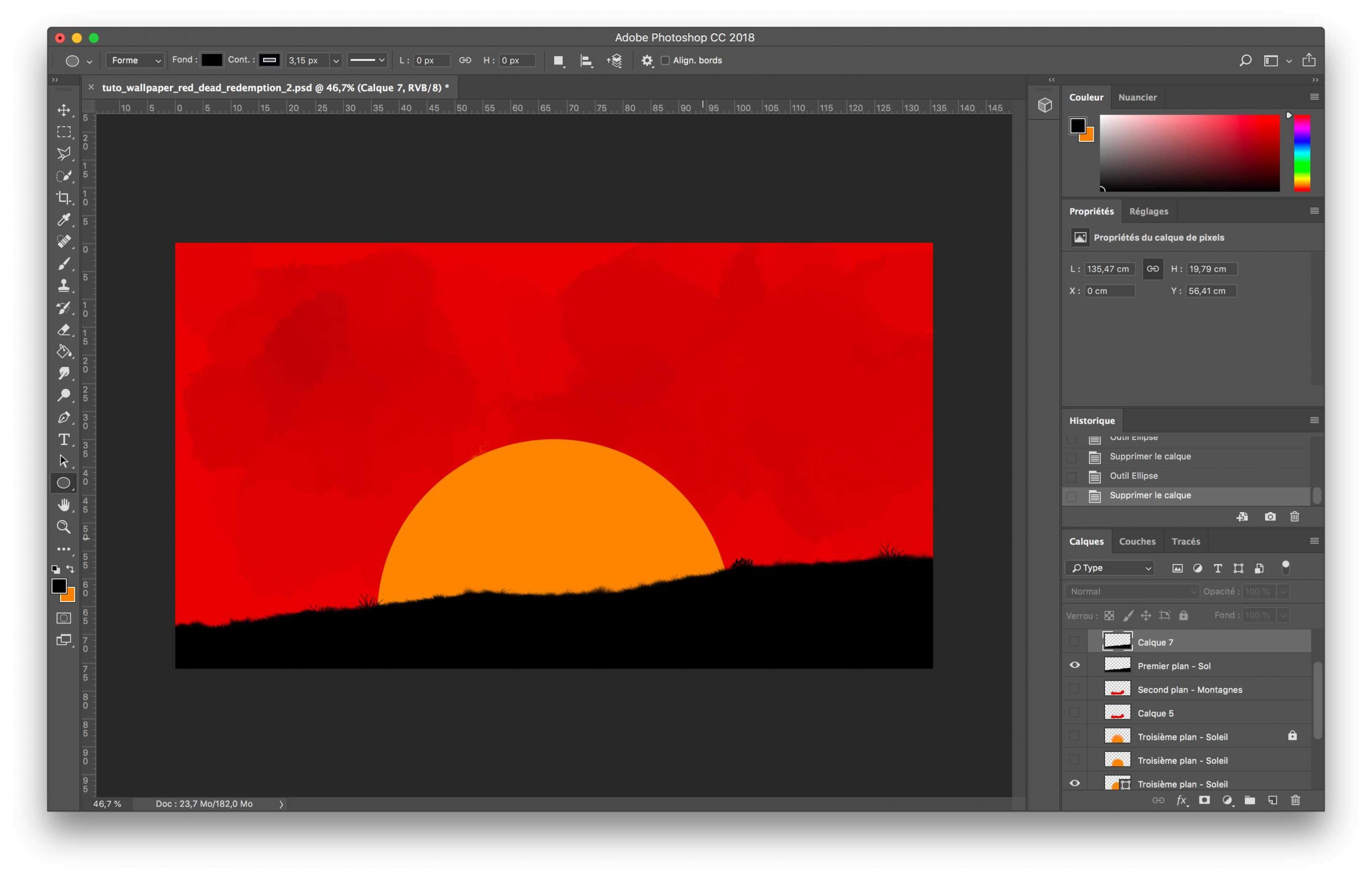
Créez un nouveau calque dans le groupe Backgrounds. Placez celui-ci entre le calque rouge et le sol noir. Utilisez l’outil Forme (U) et choisissez l’ellipse. Choisissez la couleur #ef8725 et créez un cercle en maintenant la touche Maj enfoncée.

Étape 9
Dupliquez le calque de l’ellipse afin de revenir en arrière. Pixellisez le calque dupliqué. Clic droit, Pixelliser le calque.
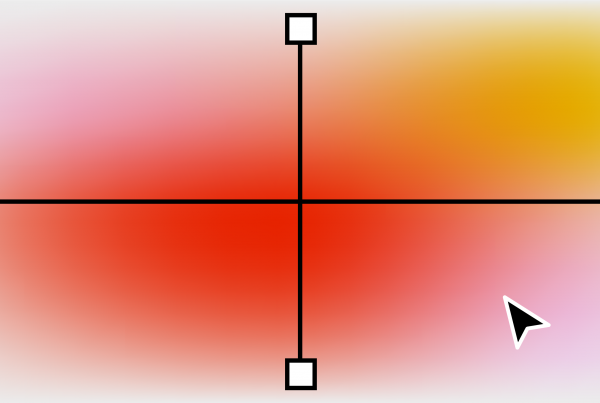
Utilisez ensuite l’outil pinceau (B) et choisissez La boîte de couleur de Kyle. Comme pour le background en étape 5, passez de légers coups de pinceau afin d’obtenir un design déstructuré.

Étape 10
L’arrière plan du fond d’écran est désormais terminé. Nous allons maintenant placer les personnages. Faites un glisser-déposer du fichier fourni. Ajustez le design à la forme souhaitée. Command + T pour sélectionner, garder la touche Maj enfoncée pour conserver les proportions.

Étape 11
Réalisez la même opération avec le logo fourni dans le fichier d’exercice. Votre fond d’écran est désormais terminé 😎 💪
Enregistrer-le : Fichier, Exportation, Enregistrer pour le web (hérité). Choisissez le format JPEG afin de réduire le poids du document mais conserver sa qualité. Choisissez au besoin les différentes qualités Faible, Moyenne, Elevée, Supérieure, Maximum en fonction de votre besoin et ressenti.