Afin de garantir un univers visuel cohérent sur l’ensemble des sites officiels du gouvernement, l’État français s’est doté d’un design système. Tour d’horizon sur “La Marque de l’État”.

Un projet d’harmonisation visuelle des services de l’État
“Là où l’État est présent, agit, finance, sa présence doit être clairement identifiée.”
Le projet d’harmonisation visuelle de l’État est porté par le Service d’Information du Gouvernement (SIG). L’objectif principal est d’homogénéiser l’expérience des utilisateurs sur les différents services numériques proposés par l’État français. Les prestataires, comme les designers et développeurs, pourront désormais utiliser une bibliothèque d’éléments graphiques commune. À travers ce design système, ils seront en mesure de proposer des sites visuellement cohérents. Un ensemble de composants prêts à l’emploi tels que des modèles de pages web, des boutons d’interactions, des champs de formulaires sont disponibles en ligne dès à présent.
Qu’est-ce qu’un système de design ?
Un système de design permet à tous les acteurs d’un projet de maintenir une cohérence graphique dans l’élaboration des ressources. C’est un ensemble de directives qui explique comment utiliser ces ressources pour une marque. Audrey Hacq, Lead Designer propose cette définition : Un Système de Design, c’est un point de contact unique qui regroupe tous les éléments qui vont permettre aux différents acteurs d’un projet de le concevoir, de le réaliser et de le faire évoluer.
Les systèmes de design se composent le plus souvent de directives générales, d’utilisation des couleurs, du ton et de la voix de la marque, de typographie, de modèles et de tout autres éléments qui seront déclinés et utilisés sur différents supports, aussi bien digitaux que print.
Pourquoi un Sytème de Design de l’État ?
Outre l’harmonisation et la cohérence graphique, un sytème de design répond également à des objectifs de performance aussi bien en termes de coûts que de gain de productivité.
Comme le souligne le Service d’Information du Gouvernement, la création du Système de Design pour l’État répond à deux constats :
- l’État produit depuis deux décennies des référentiels administratifs pour le développement de ses sites internets, comme la Charte Internet de l’État, le RGAA, le RGS, la Charte ergonomique des sites internet publics, mais ces référentiels sont souvent méconnus des administrations et des prestataires de l’État. Le Système de Design vise à transposer ce qui est possible en éléments prêts à l’emploi pour les designers et les développeurs.
- Le nombre de sites internet gérés par l’État continue de croître, avec près de 20 000 noms de domaines en août 2020 (source : SIG). Plusieurs rapports, notamment le rapport Riester de 2011, soulignent les effets négatifs de cette multiplication, comme le coût financier de création et de maintenance des sites, mais également la complexité qui est induite au citoyen dans son expérience numérique. Le DSFR vise donc à améliorer la relation numérique État / citoyen grâce à une interface commune.
Une initiative que j’approuve personnellement, étant particulièrement attentif à l’homogénéité des interfaces d’un service, qui, à mon sens, participe de manière positive à l’expérience utilisateur.
La Marque de l’État
En parallèle de ce design système, le gouvernement français a déployé ce qu’il a nommé “La Marque de l’État“. Composée de nouveaux éléments visuels comme une typographie spécialement conçue pour le Gouvernement appelée Marianne, la Marque de l’État évolue, se modernise et se dote d’une charte graphique complète.
Liens utiles
Voici ici un résumé des liens utiles vers les différents éléments visuels qui composent la charte graphique et le système de design de l’État.
Charte graphique de l’État
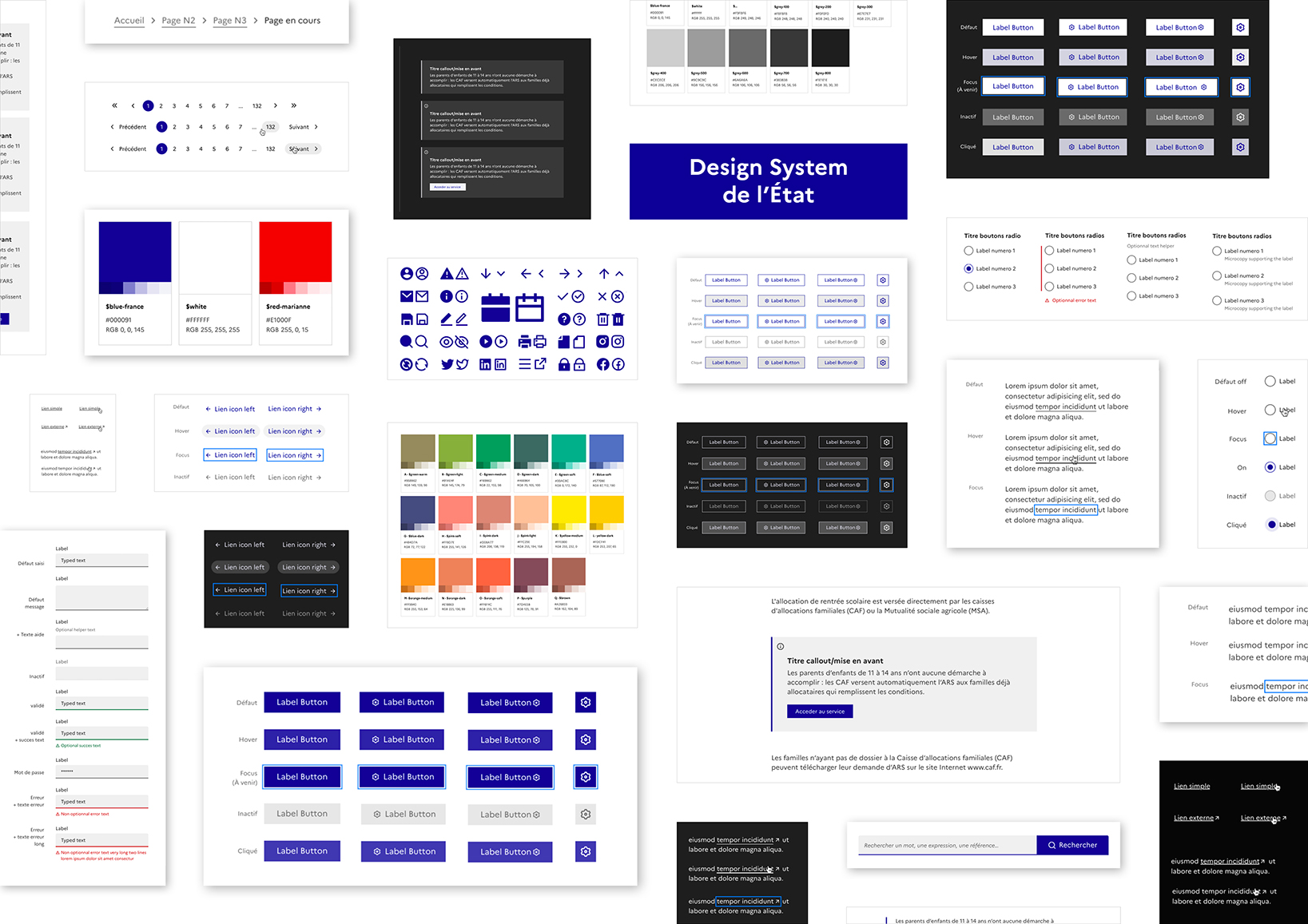
Design système de l’État
Palette de couleurs officielle
Typographie Marianne